Tips to Enhance Speed of your Magento 2 Store on Mobile Devices
Magento 2 is certainly a complicated eCommerce platform that is loaded with plenty of features. It helps store owners sell their products online in different sectors. One thing that comes with this amazing eCommerce platform is its performance. Yes, the Magento platform can encounter slow performance, especially on your mobile devices as there can be network issues to halt loading big files.
Magento store performance optimization tips for mobile devices
Custom Web Design:
The content loads faster on mobile devices when the website design is responsive. It will permit prospective buyers to navigate through product pages quickly. The platform is mobile-friendly and follows the Mobile First strategy, well to the delight of the majority of Magento business owners. Besides, the Fast Magento 2 Store comes with two responsive themes pre-installed.
Front-End Smartphone Optimization
The next thing you have to focus on to get a faster-loading website is front-end optimization. The following are some of the simplest things you can accomplish here:
- Compress all of your website’s images.
- Compress JavaScript files
- Use Magento full page cache to enable page caching
- Use the design pattern that loads slowly
Mobile Pages (AMPs)
AMPs are nothing but the accelerated mobile page project, an open-source optimization tool provided by Google. AMP is a collection of a set of algorithms and scripts. It would help you to reduce page loading time and hence improves the website performance across mobile devices.
Minimize the responsive time of the server
The faster a website loads, the less time it takes for a server to respond to an HTTP request from a browser. The first step in reducing server response time, or time to first byte (TTFB), is to conduct an audit of your Magento extensions. Auditing will help you to eliminate the unwanted third-party tools and plugins which slow down the server. Choose a good hosting service to Speed up the Magento 2 store.
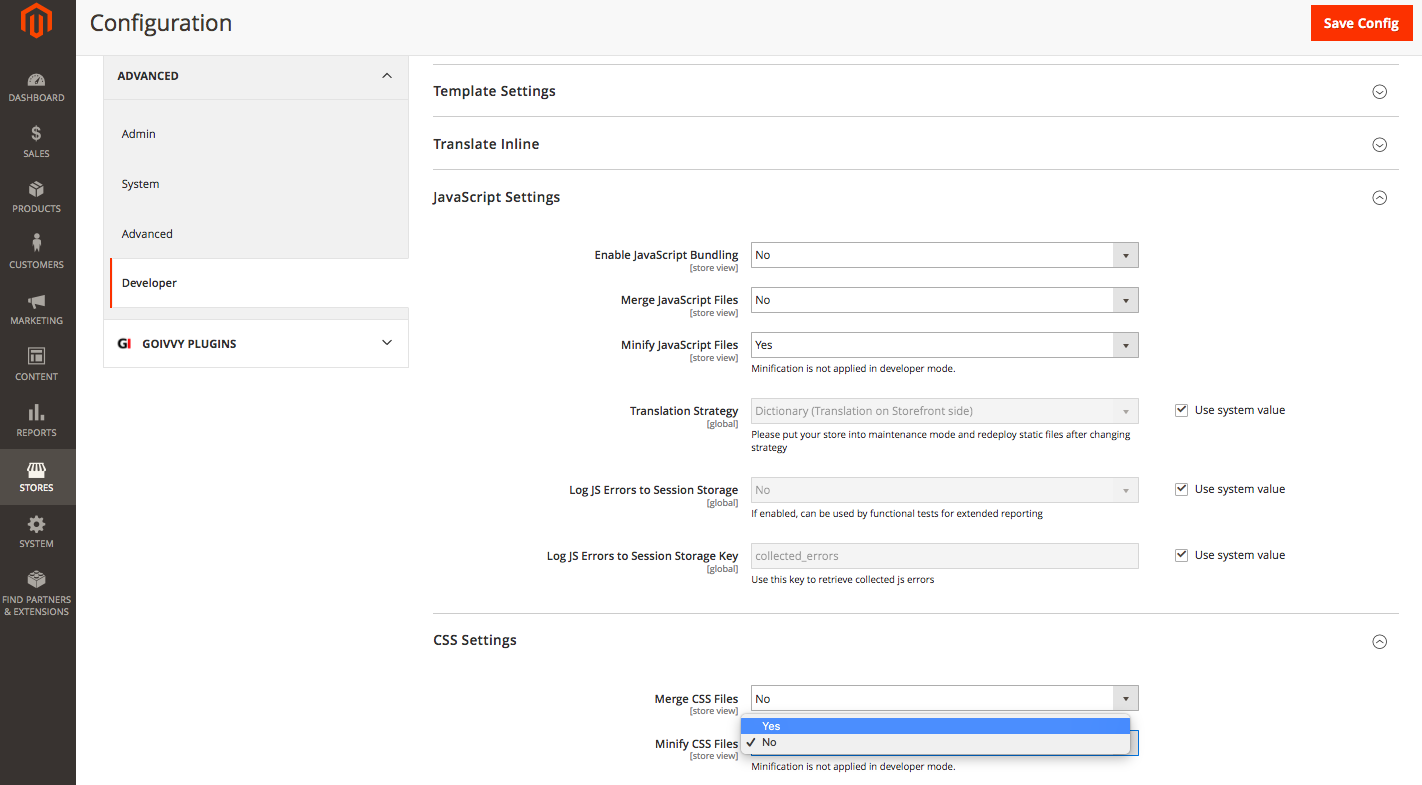
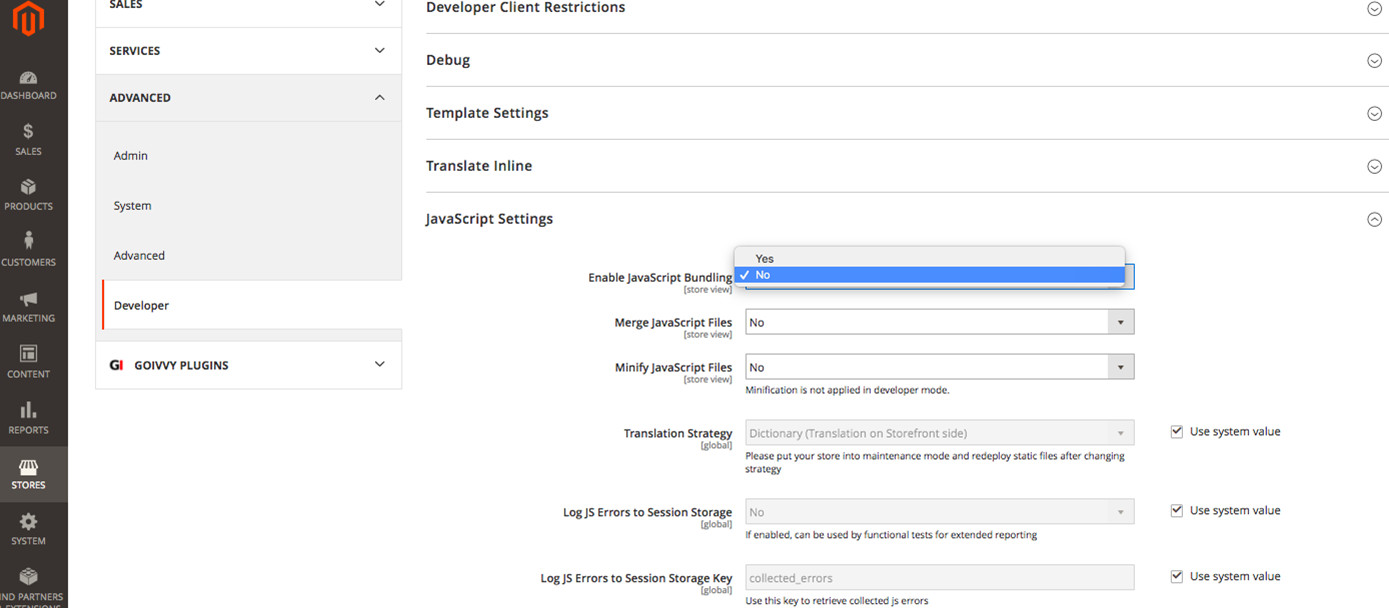
Deactivate JavaScript Bundling
Magento 2 combines all JavaScript information into a single file, which is typically very large. In mobile usage, such files will cause a significant reduction in page speed. As a result, it is highly recommended that you have to turn off JavaScript bundling to Magento 2 Performance Optimization on mobile devices.
Stores > Configuration > Advanced > Developer is where you’ll find this setting in the Magento admin panel.
{
“@context”: “http://schema.org/”,
“@type”: “VideoObject”,
“name”: “Tips to Enhance Speed of your Magento 2 Store on Mobile Devices”,
“description”: “How to Improve Magento Store Speed Performance? Let us understand the techniques to enhance Speed of your Magento 2 Store on Mobile Devices by following simple tips. So it is time to make sure your store loads faster on mobile devices too. “,
“thumbnailUrl”: “https://www.vihadigitalcommerce.com/wp-content/uploads/2018/12/Tips-to-Enhance-Speed-of-your-Magento-2-Store-on-Mobile-Devices-768×321.jpg”,
“uploadDate”: “2019-01-01”,
“contentUrl”: “https://www.vihadigitalcommerce.com/tips-to-enhance-speed-of-your-magento-2-store-on-mobile-devices/”,
“embedUrl”: “https://www.youtube.com/watch?v=VFOXlg5ggMc&feature=youtu.be”,
“interactionCount”: “8”
}
Improve Magento Store speed performance
by following simple tips mentioned in this article.
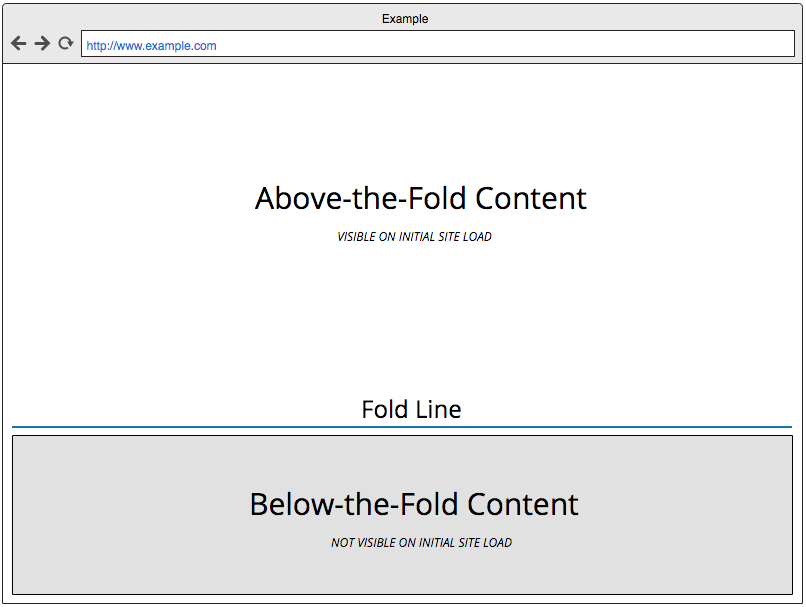
Load visible content first

Visible content or above-the-fold content is a section of the webpage you can view prior to scrolling down. The users get to see this content in the first place and thus it is necessary that this content gets loaded faster. How to do that? Let us understand the techniques to do so.
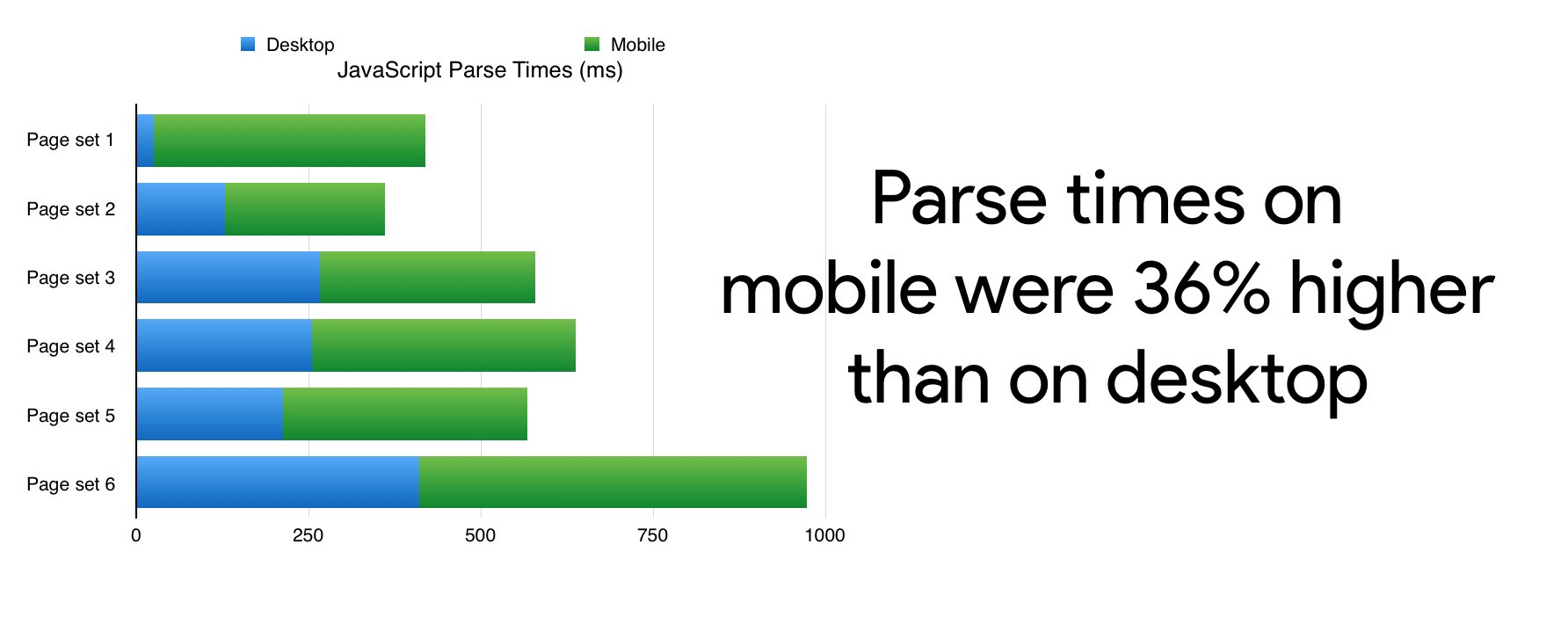
Delay Javascript parsing

It actually means you need to delay loading & executing the javascript code. This helps the content display on your screen more quicker.
To postpone you just need to shift JS right to the bottom of the page. Some Magento extensions also help you accomplish this task.
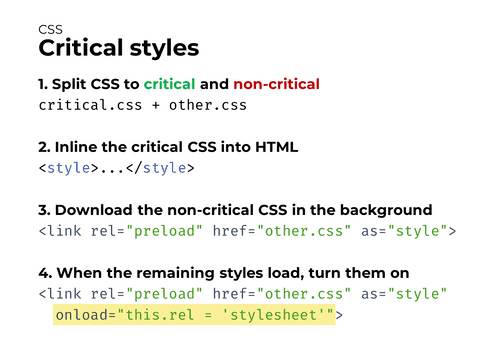
Load critical CSS foremost

Critical CSS is basically a stylesheet set that is used to make visible content. It is always better to load it first which will help visible content load faster.
You can also use some online tools that enable the automatic extraction of critical CSS.
Keep page size smaller

Mobile networks offer reduced download speed in comparison with broadband connections. Thus you need to keep the page size smaller so that your mobile connection can load it faster.
You actually need to make the page lighter. You can use the techniques given below to accomplish the task.
Gzip compression

Gzip is an incredible technology that helps you make the page size smaller by nearly 70% and it can easily compress various external scripts like font scripts, JS or CSS.
You can ask your hosting company to activate Gzip for the website.
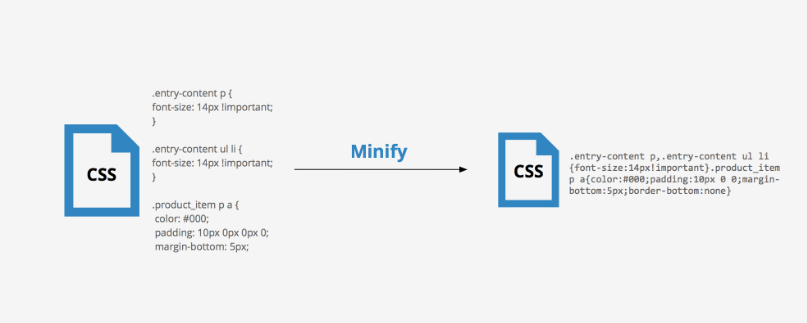
CSS/JS minification

Magento 2 comprises JS/CSS minification function. You can make use of it to reduce the page weight.
Head to the backend menu and follow the series
Stores—Configuration—Advanced—Developer and activate minification

Remember minification feature works only in production mode
There are 3 modes in Magneto 2 and they are default, developer & production.
To modify the modes you can run the command mentioned below in the SSH terminal
Production mode
php bin/magento deploy:mode:set production
current mode
php bin/magento deploy:mode:show
Cultivate Images
On any eCommerce website, there are plenty of product images. Make sure you optimize & compress them to ensure the page weight is minimal.
You can find out online tools available that let you compress the images.
Make use of HTTP/2
HTTP ver.2 is the future generation of the hypertext protocol. It is used to make web surfing faster and more secure. You can discuss with your Magento 2 Development Company how Magento 2 can work with the HTTP/2
HTTP/2 is a wonderful feature that lets browsers download different resources much before they are in need. It accelerates web surfing speed.
Utilize TFFB (time to the first byte)
TFFB/server response time is the time that your browser needs to hold for till it gets a signal from the site server. A fair TFFB is nearly 500 ms.
The pages like cart, checkout and customer area are not full page cached. In case the speed of these pages slows down then you should focus on TFFB execution.
Here is how you can maximize the server response time
Third-party modules check
One of the primary reasons for slow Magento 2 performance is the use of custom extensions in huge numbers. In order to carry out a check on third-party modules first try to pull out the list of custom extensions being installed. This can be done by running the following SSH command
<i>php bin/magento modules:statu</i>
You can now erase them one by one.
Upgrade your hosting plan
Sometimes, hosting server strength is not sufficient to run a tedious platform like Magento 2 store. In such cases, you should have more RAM and CPU.
You need to upgrade your hosting plan in such cases.
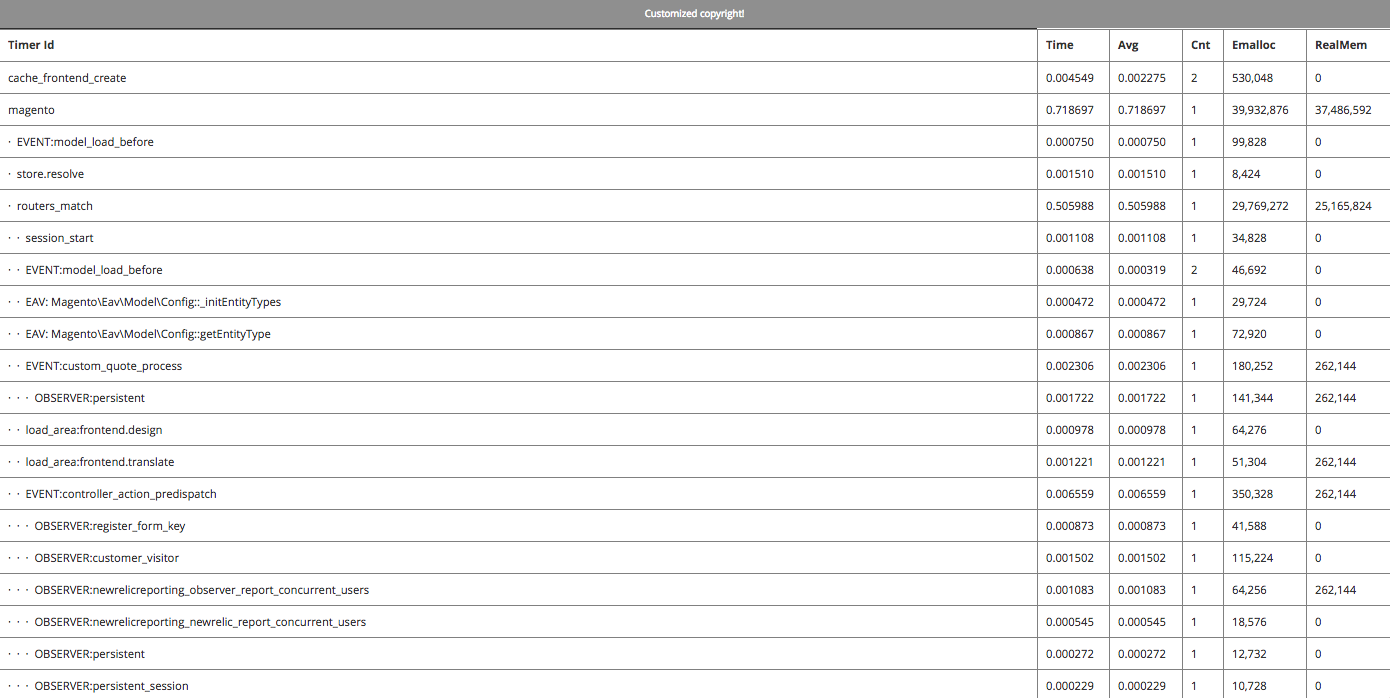
Run – Magento 2 Profiler
In case you want to get into details of the poor performance of Magento 2 to find out the main cause then you can make use of a profiler. It is a program that gives you details about the time consumed by each code block to execute.
You can turn off the local Magento 2 profiler by adding the line mentioned below above the pub/index.php file
$_SERVER[‘MAGE_PROFILER’] = ‘1’;
At the bottom of every page, you will find out the following

Search the code blocks with the highest time duration and check them.
Avoid using JS Bundling
Now the question is why disable an excellent Magento 2 feature that reduces the HTTP requests created by the browser for rendering & loading a web page?
It is just because it comes with certain drawbacks too. The reason is it produces a heavy JS file of around 5-10 Mb.
Also, it is proved that when you download this huge file it consumes a lot of time as compared to the time you can actually save by decreasing the count of HTTP requests.
Let’s have a look at how to disable JS bundling?
- Head to the backend menu of your website
- Follow the sequence – Stores—Configuration—Advanced—Developer
- And now apply the below-mentioned configuration

Note: You do not need to actually disable the JS files grouping function if you are making use of HTTP/2
The above easy-to-apply solutions can help you improve Magento Store speed performance easily and your Magento 2 store will be performing better on mobile devices too. It is essential for your store to load faster on mobile devices to increase your sales as most people use their smartphones to do online purchases or search for products they need. So, make sure your store loads faster on mobile devices too.