Speed Up Magento by Optimizing HTML, JS and CSS

Magento is the most popular and frequently used eCommerce platform because it is the most powerful, versatile, and performance-oriented platform available. As a result, Magento 2, the most recent version of the platform, has become the platform of choice for the majority of eCommerce companies and online retailers. The Magento 2 platform, on the other hand, can suffer from poor performance if it is not properly tuned. However, optimizing your store’s JS, CSS, and HTML will undoubtedly help in Magento Speed Optimization.
Why is it important to minify HTML, CSS, and JS files in Magento 2?
Minification is a type of code optimization in which unnecessary data is removed from the code (code obfuscation), but the code’s functionality remains unchanged. When code is minified, it retains all of its functionality. JavaScript, CSS, HTML, and other types of code can all be minified. Magento 2 eCommerce platform has a built-in feature that allows you to minify JS and CSS files automatically.
Benefits of Minification in Magento2:
- The HTML page, JS, and CSS files can load faster
- Minified code is also faster to parse and build, resulting in improved page rendering and performance.
- Minification improves the Page Speed of your Magento store, which has a positive impact on SERP page rankings.
How do merging CSS, JS, and HTML files help Magento store speed and performance optimization?
One of the reasons for the Magento 2 store‘s low efficiency and longer loading time is unmerged CSS and JavaScript. Merging is the process of removing unneeded or redundant data from a resource, such as line breaks, without changing how the browser analyses the resource. It prevents you from modifying the file once you’ve merged CSS and JavaScript. The reduced number of requests to the server as a result of combining CSS and JavaScript will result in a faster load time for the store. Magento 2 includes a default option that allows you to merge JavaScript and CSS from the admin panel.
How to optimize JS, CSS, and HTML in Magento 2?
You can easily optimize JS, CSS, and HTML files by following the below-listed steps
- Minify HTML, CSS, and JS Files
- Merge CSS Files
- Merge JS
- Enable JS Bundling
- Move JS to Footer
- Grid updates and Reindexing
Minifying and merging Javascript
To minify and merge java scripts in Magento2, you should follow the below steps
- Put Magento 2 into production mode
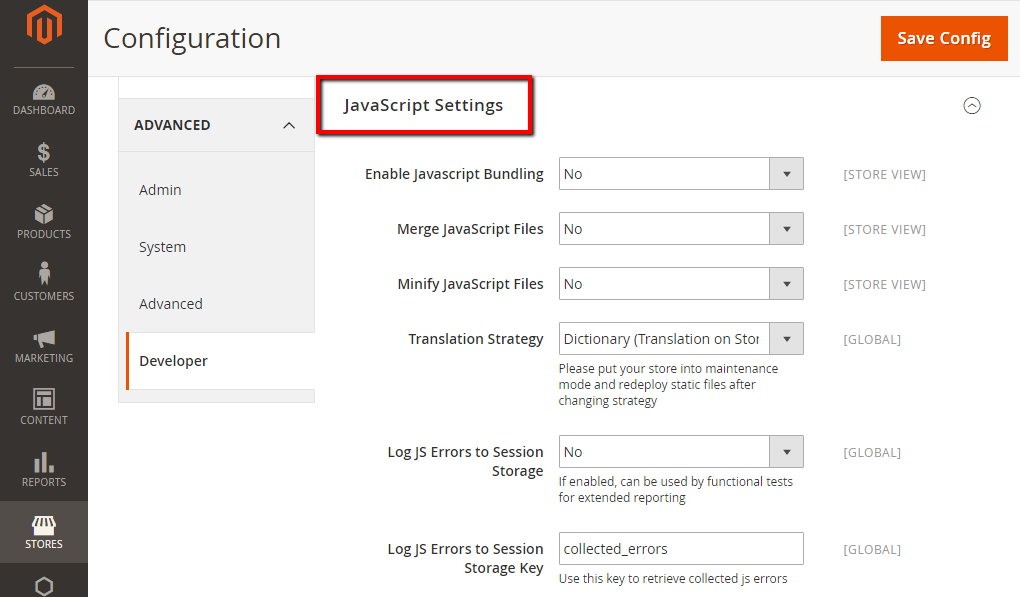
- Go to Stores > Configuration > Advanced > Developer
- Set Minify JavaScript Files option to Yes
- Set Merge JavaScript File option to Yes
- Flush Cache at System > Cache Management page
- When complete, Save Config

Minifying and merging CSS files
To minify and Merge CSS files in Magento2, you should follow the below steps
- Put Magento 2 into production mode.
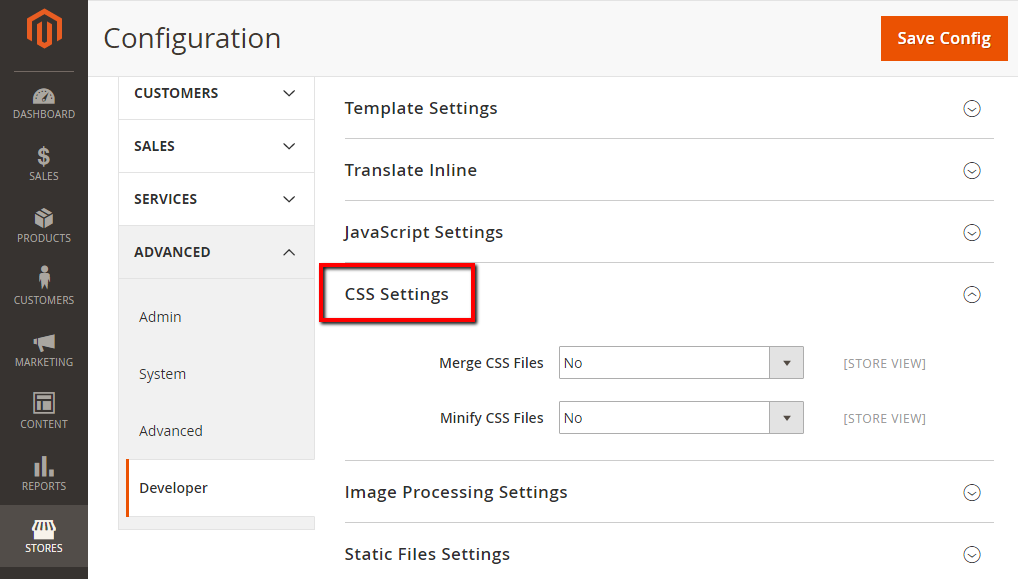
- Go to Stores > Configuration > Advanced > Developer
- Set Minify CSS Files option to Yes .
- Set Merge CSS files option to Yes.
- Flush Cache at System > Cache Management page .
- When complete, Select save Config

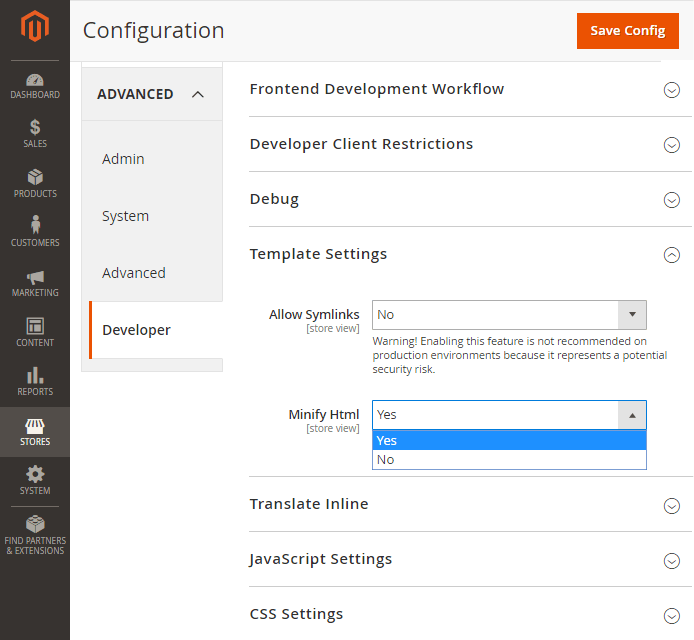
Minifying HTML in Magento 2
To enable HTML minify:
- Put Magento 2 into production mode.
- Go to Stores > Configuration > Advanced > Developer > Template Settings
- Set Minify HTML option to yes .
- Flush Cache at System > Cache Management page .

Enable Javascript Bundling:
JavaScript bundling is a server-side optimization technique for reducing the number of JavaScript file requests. Bundling reduces the number of page requests by combining numerous JavaScript files into one. JavaScript Bundling thereby contributes to the speed and performance optimization of the Magento Store.
JavaScript bundling does not work until Magento is in production mode. Once in production, JavaScript bundling can only be enabled via the CLI. To enable JavaScript bundling via the CLI, follow the instructions outlined below
- Switch to production mode from the Magento root directory.
- Turn on JavaScript bundling.
- Minimize JavaScript files to optimize bundling.
- Turn on cache busting for static file URLs. This ensures that consumers always have the most recent version of the assets when they update.
- To enable JavaScript bundling, deactivate JavaScript file merging. Bundling will not work because file merging precludes bundling.
- Modifying the above settings when Magento is in production mode may need the deployment of static view files.
- Finally, clear the cache.
Move Javascript (JS) to the footer:
Java script is loaded first by default in Magento. Since java scripts are larger in size, if they are loaded first, your store may take longer to load. As a result, moving the Javascript to the bottom of the page can help to Speed up Magento Store. It’s a trick to keep users occupied while javascript loads.
To Move Java Scripts to Footer in Magento 2:
Go To -> Admin -> Store -> Configuration -> Advanced -> Developer (Enabled only on Developer mode). JavaScript settings -> Move JS code to the bottom of the page
If the above option is selected, all scripts will be moved to the bottom of the page when it loads. This will help in the Speed and Performance Optimization of your Magento store.
Grid settings and reindexing
Grid Settings configures updates to the following order management grids and reindexes the data according to Cron schedule:
- Orders
- Invoices
- Shipments
- Credit Memos
The advantages of scheduling these processes include avoiding data locks and reducing processing time. Any updates are only executed during the scheduled cron job when this option is enabled. Cron should be set to run every minute for optimal results.
Enable scheduled grid updates and reindexing
- Select Stores from the Admin sidebar.
- Choose Configuration from the Settings area.
- Click Developer from the Advanced option on the left panel.
- Go to the Grid Settings section and expand it.
- Select Enable Asynchronous Indexing from the drop-down menu.
- Click the Save Config button.
Wrapping Up:
By optimizing CSS, JS, and HTML files, you can marginally improve Magento 2 performance. However, it is insufficient to significantly speed up Magento 2. To make your Magento 2 store quick, you must consider many other factors, such as image optimization, the use of a fast server, CDN (Best CDN Providers For Magento 2 Store), Varnish, Full Page Cache, lowering the number of requests, and so on. Because speed optimization is a thorough technique, enlisting the assistance of Certified Magento Developers will help you improve the performance of your Magento store.
If you are experiencing issues with the speed of your Magento store, Hire a Dedicated Magento Developer and get a Free Trial For 8 Hours. Please contact us at info@vihadigitalcommerce.com.
Thank you.