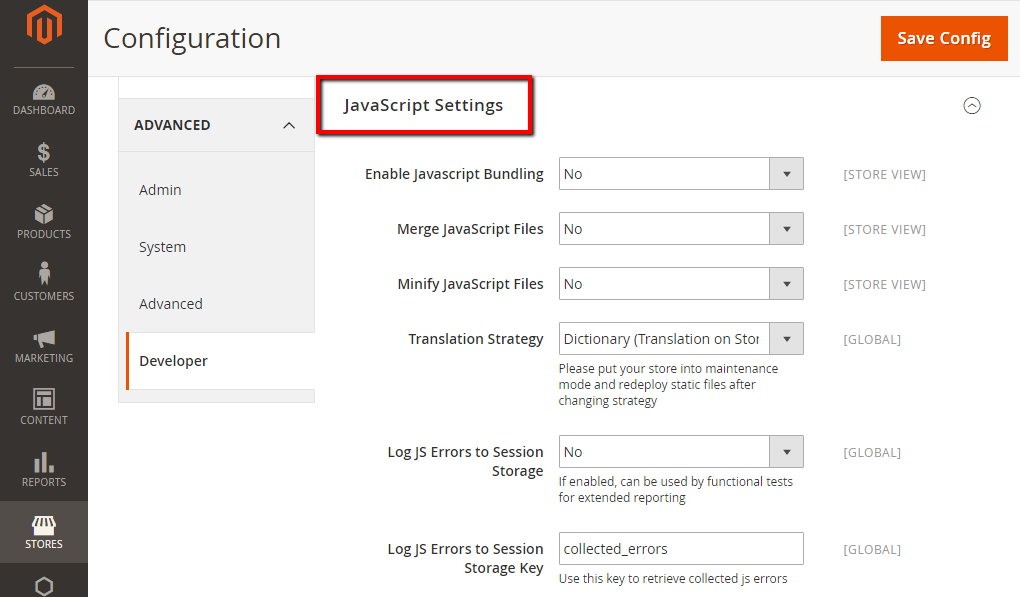
How to set up Google Analytics eCommerce Tracking with Tag Manager in Adobe Commerce?
Adobe Commerce, which is powered by Magento, comprises built-in reporting tools. Integrating Google Analytics with Adobe commerce will help you to make better data-driven decisions more efficiently.
‘Google Analytics’ comprises diverse reporting features, which help organizations to understand their market position and their overall performance in a specific period. The various features of google analytics include eCommerce tracking, conversion, and goal-related tracking, demographics, visitor segmentation, and funnel visualization.
Here in this post, we have described how to configure google analytics in Adobe commerce. plus we’ve added some tips to help ensure that your Magento store with Google Analytics is working to the best of its ability.
1. Prerequisites for Google Analytics
UNIVERSAL GOOGLE ANALYTICS PROPERTY
- First, ensure that you have a Universal Google Analytics Property properly configured in your Google Analytics account.
- Select the property you’re working with from your Google Analytics ACCOUNT and PROPERTY columns. If you haven’t already done so, here’s how to make a Universal Analytics Property for your Magento 2 website.
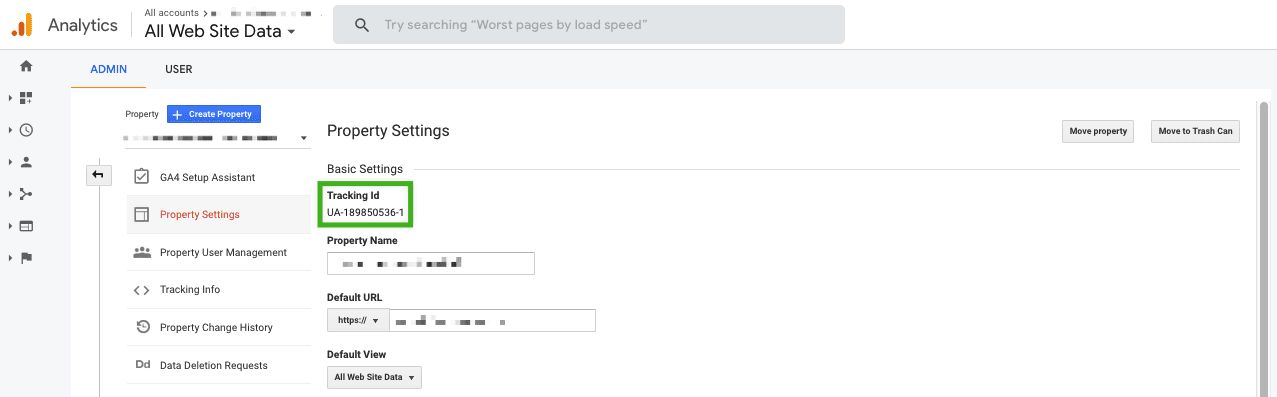
- Make a note of your Property’s UA ID. Click “Property Settings” for the UA property that you’ve created in the Google Analytics Admin section. Make a note of your property’s UA Tracking ID (It will be similar to UA-XXXXXXXXXX-X).

How to find your Google Analytics tracking ID
PROPERTY SETTINGS IN GOOGLE ANALYTICS
- Check that your Google Analytics Property Settings are properly configured. Click “Property Settings” for the UA property you’ve created in the Google Analytics Admin section, and go over these settings carefully.
- Two specific settings are discussed below, but it is a good idea to thoroughly review every option in the admin section for your property.
Industry Type
- Choose the most accurate industry for your Magento 2 store. This will help Google provide context for your store’s performance in comparison to similar stores in your industry.
- Turn on “Enable Demographics and Interest Reports.
PROPERTY VIEW SETTINGS IN GOOGLE ANALYTICS (E-COMMERCE SETTINGS)
Check that the settings for your specific Google Analytics View are correctly configured. Click “View Settings” for your primary view in your UA Property in the Google Analytics Admin section.
The following are the most important Magento 2 store settings, which can be found in the view’s “eCommerce Settings” section:
- Enable eCommerce” should be enabled.
General eCommerce tracking allows you to monitor your marketing campaigns, coupons, affiliations, average sales, revenue, and general conversions. - Turn on “Enable Enhanced eCommerce Reporting” if desired.
Enhanced eCommerce Reporting can provide much more detailed analytics like shopping/checkout funnels, tracking when users add or remove products from their carts, and much more. However, it also necessitates the inclusion of additional data in the Magento store’s data layer, which necessitates custom development or the use of an extension.- If you want to set up Enhanced eCommerce Reporting, you should label your checkout steps now. Assuming you’ll be using Magento 2’s default checkout, the following steps should be taken:
- Shipping
- Payment
- Place Your Order

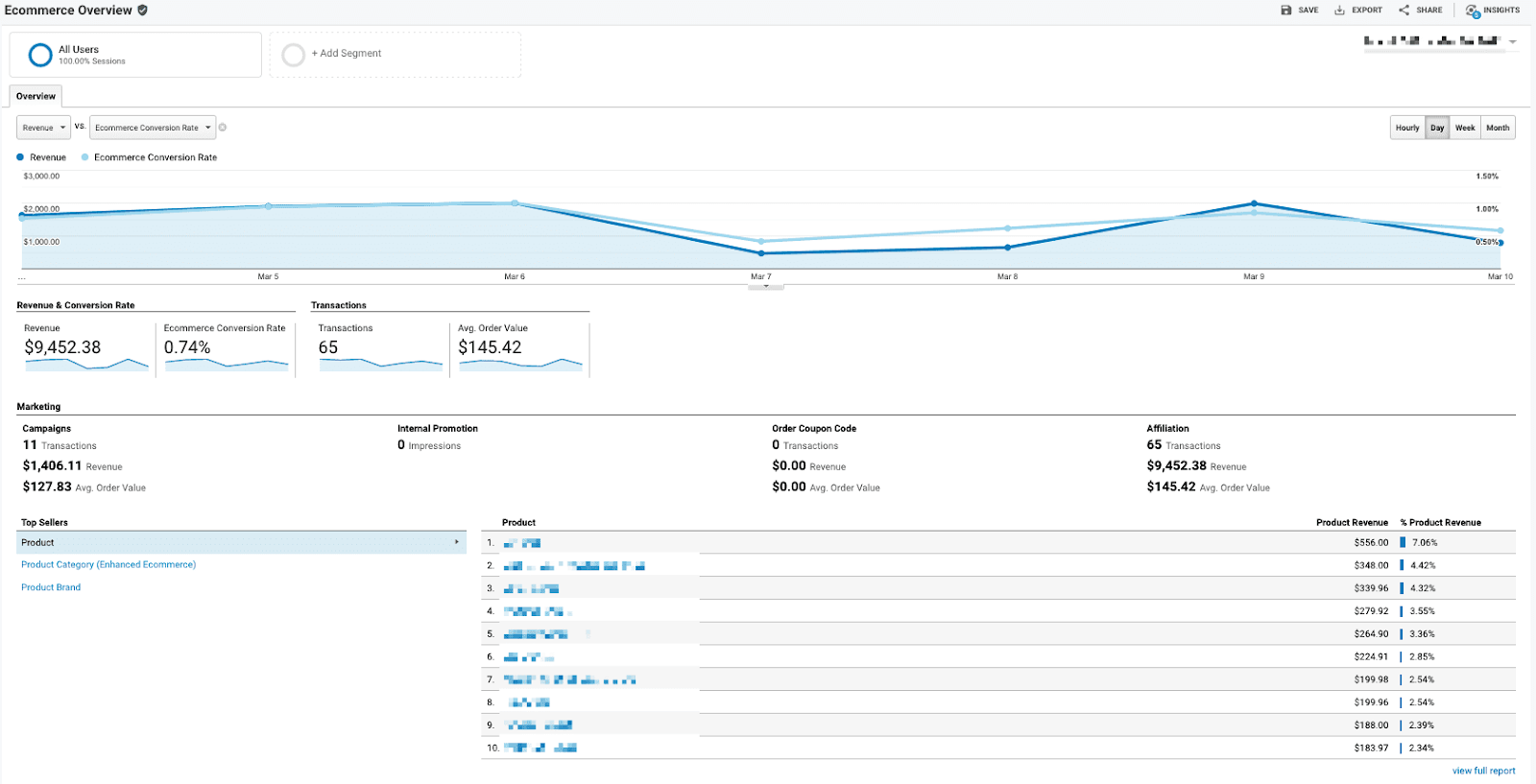
Google Analytics eCommerce reporting Overview
2. Configuring General eCommerce Tracking in Google Analytics in Magento 2 (Built-In, Simpler Method)
Magento’s built-in configurations make it simple to connect to Google Analytics for general eCommerce tracking. You can connect directly to Universal Analytics or via Google Tag Manager from here.
Google Tag Manager is a free tool that can help you add tags to your webpage if you have a lot of analytics and tracking tags.
Consider using Google Tag Manager if you are using multiple analytics and ad performance monitoring tools that require site tags.
DIRECT ACCESS TO UNIVERSAL ANALYTICS
- Log in to your Magento 2 admin account.
- Navigate to Stores->Configuration->Sales->
- Google API (Application Programming Interface)
- Inside “Google Analytics,” make the following changes:
- “Enable” to “Yes”
- “Account Type” to “Universal Analytics”
- “Account Number” to your property’s UA Tracking I
- “Anonymize IP” and “Enable Content Experiments” are disabled by default and are rarely used. You should consult Magento’s documentation before enabling these options.
- Click “Save Config”
- To ensure that your changes are visible on the front end, go to System->Tools->Cache Management and clear your site cache.

How to configure Universal Analytics in Google Analytics
ACCESSING UNIVERSAL ANALYTICS THROUGH GOOGLE TAG MANAGER (GTM)
This section assumes you have a GTM container with a Universal Analytics tracking tag/variable. This is a simple process, and you can refer to Google’s official documentation to connect your GTM with your Universal Analytics property. You can also take the help of the Magento development company if you are not tech-savvy.
- Log in to your Magento 2 admin account.
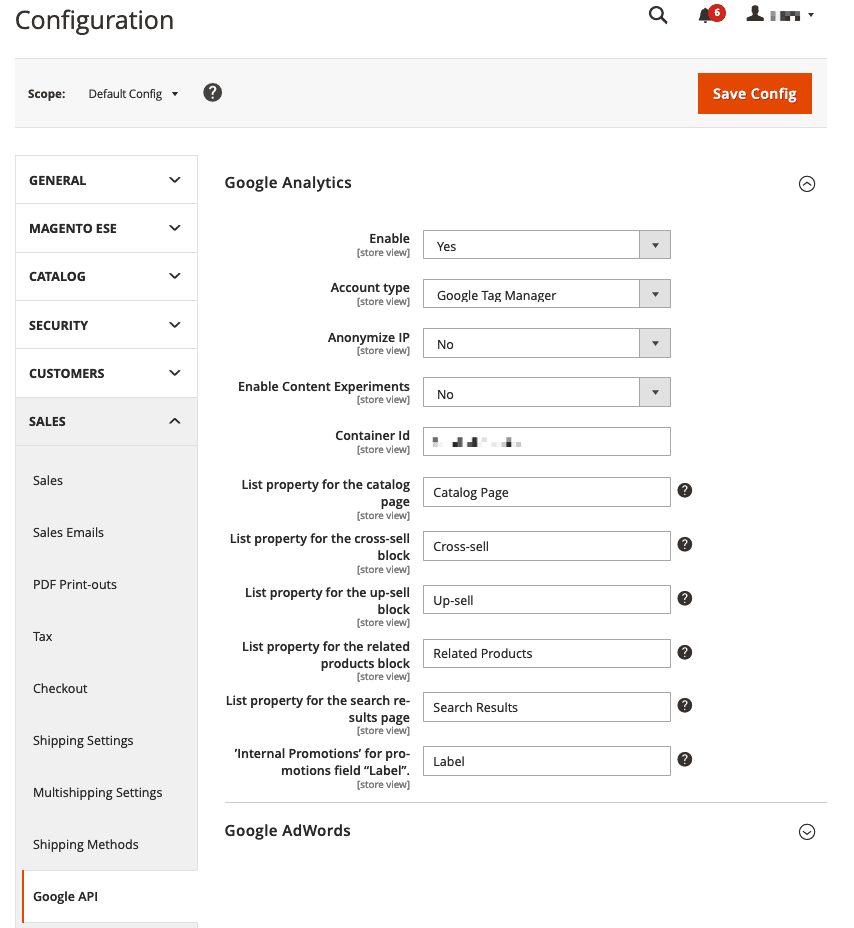
- Navigate to Stores->Configuration->Sales->Google API.
- Inside “Google Analytics,” make the following changes:
- “Enable” to “Yes”
- “Account Type” to “Google Tag Manager”
- “Container ID” to your specific GTM container ID
- In most cases, you shouldn’t need to change any other settings.
- Click the “Save Configuration” button.
- To ensure your changes are visible on the front end, go to System->Tools->Cache Management and clear your site cache.

How to configure Universal Analytics in Google Analytics via Google Tag Manager
3. How to Set Up Google Analytics Enhanced eCommerce Tracking in Magento 2
We recommend using Google Tag Manager, along with custom development or an extension, to ensure your Magento 2 store tracks enhanced eCommerce data.
In most cases, we employ the “Magento 2 Google Tag Manager Enhanced eCommerce (UA) Tracking” extension. This extension can connect to your GTM container and generate appropriate tags, triggers, or variables to ensure that enhanced eCommerce data is properly tracked. It also includes a slew of other useful features.
If you need assistance installing or configuring the extension, then you can take assistance from Adobe Commerce Developer and get a Free Trial for 8 hours.
4. Authenticating Your Analytics Connection
There are several ways to validate your analytics connection:
APPLYING THE INSPECTOR TOOLS IN YOUR BROWSER
- Open a browser and navigate to your Magento 2 website.
- Inspect the page and look for your Universal Analytics Property ID or your GTM Container ID, depending on which method you used for implementation.
- If you find a match, the page is most likely operational.
- This can be confirmed further by inspecting your Google Analytics dashboard and ensuring that user data is populating correctly.
APPLYING THE GOOGLE TAG ASSISTANT BROWSER EXTENSION
- Install the Tag Assistant Browser Extension from Google (Chrome Required).
- Turn on the browser extension.
- Launch Google Chrome and navigate to your Magento 2 website.
- When you click the Tag Assistant Extension Icon, a report of the connections on the page will be displayed.
This can be confirmed further by inspecting your Google Analytics dashboard and ensuring that user data is populating correctly.
5. How to Set Up a Google Tag Manager Account
The steps below demonstrate how to set up a new container with the fundamental settings. To simplify the process, a sample Composer configuration (.json) file is imported to generate a tag in a new container. We recommend that you create a new container for this example rather than modifying an existing container.
- Download the linked file GTM M2 Config json.txt and follow these steps:
- Save the file as GTM M2 Config.json after opening it in an editor.
- GTM M2 Config.zip is the name of the archive created by zipping the file.
- The zipped file will be uploaded to Google Tag Manager directly and will not need to be copied to your server.
- To import a container, go to Admin > Container > Import Container.
- Click New under Choose workspace.
- Enter a title and a description, then hit the Save button.
- To import the file, choose one of the following options:
- For a new container, the Overwrite option should be selected.
- If you are using an existing container, the Merge option should be selected.
- To review the tags, triggers, and variables, click Preview.
- To change the Google Analytics ID used in variables, do the following:
- Select Variables > User-Defined Variables from the drop-down menu.
- Select Google Analytics. The placeholder (UA-xxxxxx-x) should then be replaced with your own GA ID.
- To add tags, triggers, and variables to the new container, follow Google’s instructions.
If you have settings in another container that you want to use, you can move them to the new one.
- When you’re finished, click Confirm.
- To publish the new container, follow Google’s instructions.
Final Words:
Now that you’ve learned how to configure Google Analytics UA with Tag Manager in Adobe Commerce, you can begin integrating it into your Magento store.
If you are still confused and having problems integrating Tag Manager in Adobe Commerce, you can seek assistance from an Adobe Commerce SEO expert to resolve your issues.
Thank You.
html {
scroll-behavior: smooth;
}