How Magento Theme Development gives an Impressive eCommerce Look?
Magento Themes enhance the appearance of eCommerce stores. Choosing the right Magento theme is crucial in creating a user-friendly and visually appealing web store. Being a leading Adobe Commerce Agency, we can recommend you the best-suited theme for your store.
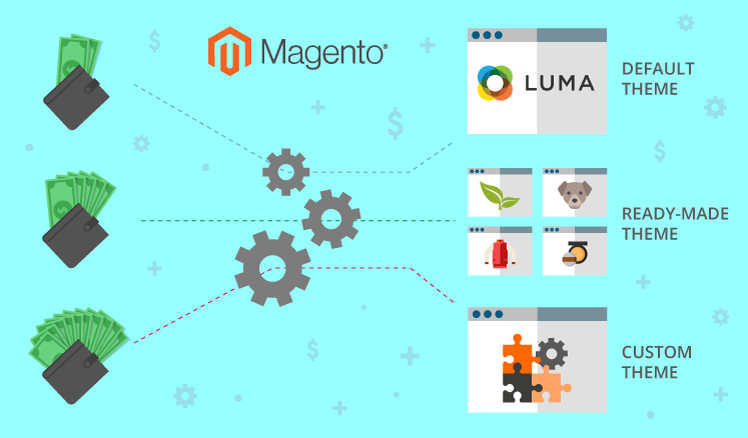
Magento platform provides default themes, ready-made themes, and custom themes. Retailers can select themes based on their budget. Custom Magento theme development is excellent, but it is costly. To avoid such expenditures, some retailers choose default and ready-made themes for their stores.
In this article, steps to develop Magento themes and the types of themes available in Magento 2 are covered. Knowing the eCommerce store theme possibilities, it will be feasible for you to achieve the proper balance between your budget and the appearance of a web store.
If you are looking for affordable Magento Customization services, then here are we to help you.
Magento Theme Development Steps:
- Creating a Magento Theme Folder
- Declare your Theme
- Composer package
- Add Registration.php
- Creating static files, Folders
- Configure Catalog Product Image
- Declare the Logo
- Basic layout Elements
- Create Theme Extending File
- Override Base Layout
- Override Theme Layout
Creating a Magento theme folder:
- Go to app/design/frontend
- Creating a vendor folder app/design/frontend/ e.g: app/design/frontend/VihaDigital
- Create a theme folder app/design/frontend// e.g: app/design/frontend/VihaDigital/ m2-theme
After you’ve created this structure, you’ll need to declare your Magento 2 theme so that Magento knows it exists. In the Magento 2 backend, you can set your theme as the current theme.
Declare your Theme:
Now that we have the folder app/design/frontend/VihaDigital/m2-theme, we need to create a file named theme.xml that contains basic theme information such as the Name, and the parent theme. You can utilize the following code for declaring the Magento Theme
- <theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:framework:Config/etc/theme.xsd”><title>m2-theme</title>
- <parent>Magento/Luma</parent>
- <media>
- <preview_image>media/m2-theme-image.jpg</preview_image>
- </media>
- </theme>
Composer Package:
To register the package on a packaging server, place a composer.json file in your theme directory: app/design/frontend/VihaDigital/m2-theme/composer.json. This file is included as part of the theme dependency information. The default public packaging server for Magento is https://packagist.org/. Please enter the following code:
{“name”: “vihadigital/m2-theme”,
“description”: “N/A”,
“require”: {
“php”: “~5.5.0|~5.6.0|~7.0.0”,
“magento/theme-frontend-blank”: “100.0.*”,
“magento/framework”: “100.0.*”
},
“type”: “magento2-theme”,
“version”: “100.0.1”,
“license”: [
“OSL-3.0”,
“AFL-3.0”
],
“autoload”: {
“files”: [
“registration.php”
]
}
Add Registration.php
To register your theme with the Magento system, create a registration.php file in your theme directory: app/design/frontend/VihaDigital/m2-theme/registration.php and include the following code in it:
<?php/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
MagentoFrameworkComponentComponent Registrar::register(
MagentoFrameworkComponentComponent Registrar::THEME,
‘frontend/VihaDigital/m2-theme’,
__DIR__
);
You should replace VihaDigital, simple with your vendor name
Creating static files, folders
There are many static files in a design, such as javascript, CSS, images, and fonts. They are kept in different folders on the theme package’s site.
The structure is as follows:
app/design/<area>/VihaDigital/m2-theme/├── web/
│ ├── css/
│ │ ├── source/
│ ├── fonts/
│ ├── images/
│ ├── js/
Configure catalog product image:
There is a file called etc/view.xml in the theme structure I stated earlier. This is a file for configuration. This file is required for the Magento 2 theme, however, if it already exists in the parent theme, it is optional.
Create a folder etc and a view.xml file in app/design/area>/Vihadigital/m2-theme/. You can copy the view.xml file to the parent theme, for example, Blank theme app/design/frontend/Magento/blank/etc/view.xml.
Let’s go ahead and edit the image setup for the catalog product grid page
250
250
Image properties are configured under the scope of element: in view.xml.
…
Image properties are configured for each image type defined by the id and type attributes of the element:
100 <!– Image width in px –>
100 <!– Image height in px –>
Declare the Logo:
Magento 2 utilizes the theme dir>/web/images/logo.svg by default; however, you can change to other file types in your theme, such as png or jpg, but you must declare it.
The logo should be, 300x300px, and the file theme dir>/Magento Theme/layout/default.xml should be opened.
images/custom_logo.png
300
300
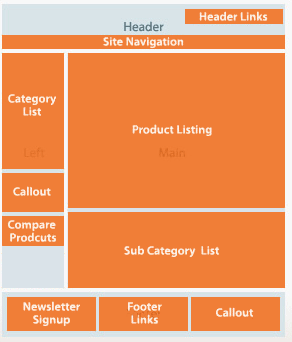
Basic Layout Elements:
Blocks and containers are the most basic elements of Magento page design. The sole purpose of a container is to assign content structure to a page. Except for the content of included elements, a container has no additional content. The header, left column, main column, and footer are examples of containers.

The terms used to differentiate layouts given by different application components are as follows:
- Base layouts: Layout files provided by modules. Conventional location:
- Page configuration and generic layout files: /view/frontend/layout
- Page layout files: /view/frontend/page_layout
- Theme layouts: Layout files provided by themes. Conventional location:
- Page configuration and generic layout files: /_/layout
- Page layout files: /_/page_layout
Create a theme extending file:
Rather than copying a significant page layout or page settings code and then changing what you want, the Magento system allows you to simply create an extended layout file that contains the changes you want. To include an extending page configuration or generic layout file, follow these steps:
<theme_dir>|__/<Namespace>_<Module>
|__/layout
|–<layout1>.xml
|–<layout2>.xml
Override base layout:
If a block has a method that cancels the effect of the method that was originally executed, overriding is not required. You can alter the layout in this situation by including a layout file that calls the canceling function.
To override the module’s default base layout, Create a layout file with the same name and save it to the following folder:
<theme_dir>|__/<Namespace_Module>
|__/layout
|__/override
|__/base
|–<layout1>.xml
|–<layout2>.xml
Override a Theme layout:
To add an overriding theme file (to override a parent theme layout):
<theme_dir>|__/<Namespace_Module>
|__/layout
|__/override
|__/theme
|__/<Parent_Vendor>
|__/<parent_theme>
|–<layout1>.xml
|–<layout2>.xml
Types of Magento Themes:

Magento 2 themes are a core component when it comes to a consistent aesthetic and mood for the whole store. You’ll notice two Magento themes – Luma and Blank – after successfully installing Magento 2 store. Blank is the base for custom Magento theme development, whereas Luma is a demo theme. The Luma theme can be used for your active Magento 2 store without any restrictions. However, if you wish to modify the default design or build your own theme, Magento strongly advises against modifying or editing the default Luma and Blank theme files.
The Magento platform also offers you custom themes, which allow you to create an excellent shopping experience for your customers. Custom themes not only improve the appearance of your website but also help you with the speed optimization of your Magento 2 store. It also allows your website to achieve the desired functionality. Therefore, custom themes are the most efficient themes as it helps you to Speed up your online store. Therefore, if you have a larger budget, you should certainly go for it.
How do you choose the best Magento Theme for your eCommerce Store?
If you are new to the eCommerce business, you may not have a clear plan for how your firm will expand. As a result, it is advisable to select quick and low-cost basic Magento development themes. When your company begins to earn a profit, you can change your website to ready-made or custom themes based on your needs. Finally, it is important to select a Magento theme that is within your budget and which will help you in Magento store Development.
If you require assistance in upgrading your Magento theme Hire a Dedicated Magento Developer and Get a Free Trial for 8 Hours, please contact us at info@vihadigitalcommerce.com.
Thank you.