How To Test PWAs?

Progressive Web Applications, or PWAs, are gaining popularity in the tech world. The main reason behind it is the increased number of mobile users and the App-like experience it provides. The Progressive Web Application, or PWA, is a web app that uses modern web(or website) capabilities to provide users with an app-like experience.
It begins as a normal webpage in a browser, and as the user explores the page, they are asked if they want to “Add to Home Screen.”PWA is added to the user’s home screen once they give this prompt a thumbs up. It can even hide the browser’s UI controls and appear as an app on the homepage of the user’s device.
In simple terms, PWA is a web application, which works like a native application. It comprises astonishing features, which are capable of increasing.
The Most Popular PWA’S Includes:-
- Twitter lite
- Flipkart lite
- Trivago hotel booking PWA
- Forbes
- Starbucks coffee PWA
Key Points to keep in mind while testing PWA
- Validate the PWA Manifest
- Validate Service worker
- Served over HTTP
- Responsive Web Pages
- Offline Loading
- Metadata for ‘Add to Homescreen
- Page transitions
- Each page must have a URL
- Push Notifications
- Functionality
There are some key points that a tester should keep in mind while testing a progressive web application-
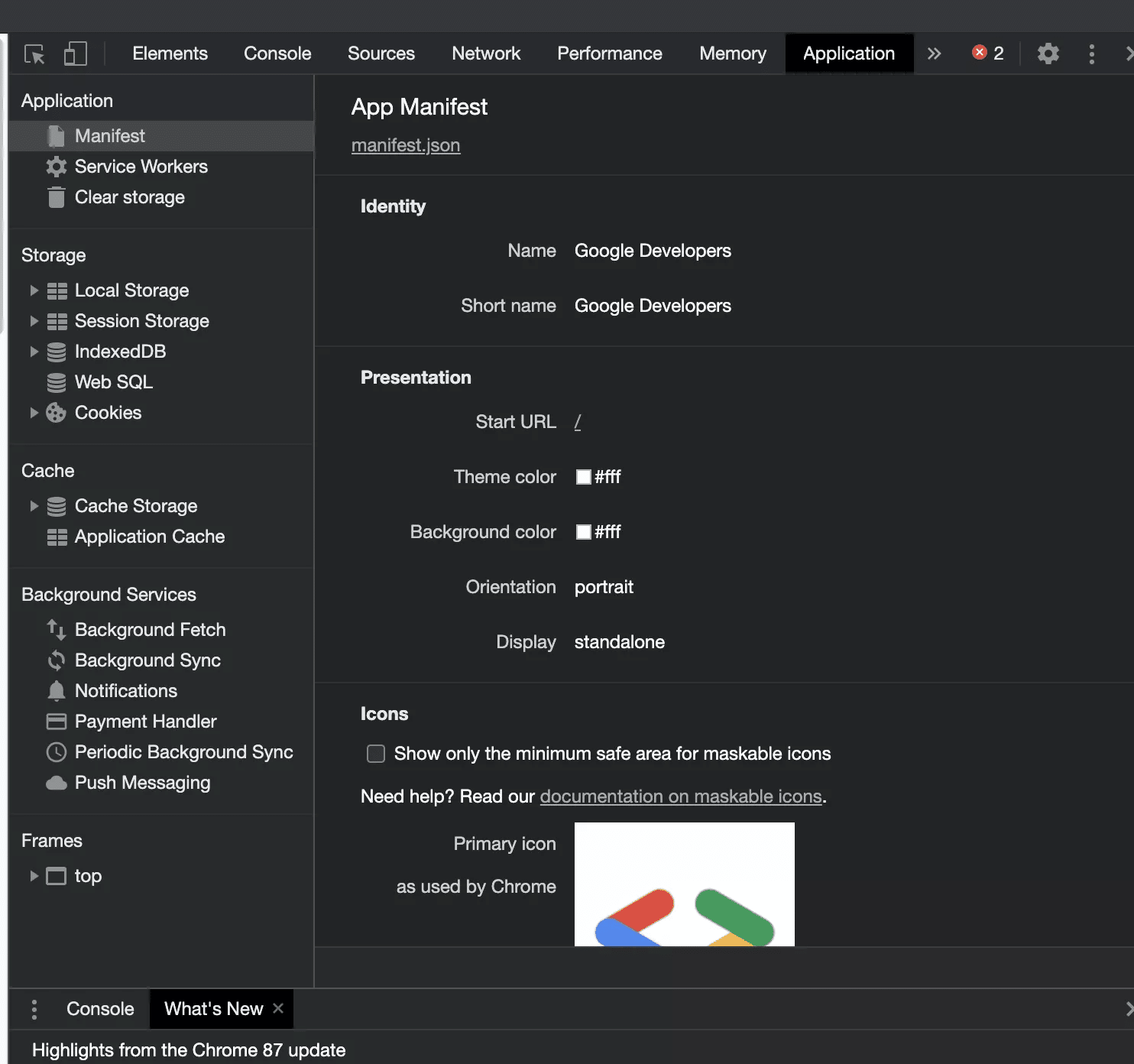
Validate the PWA Manifest-

Progressive Web Application studio requires a manifest file. In the file, a tester should look for the following:
- It has a name or short_name property.
- It has the start_url property.
- A 192px and 512px sized icon must be included in the Web App Manifest’s icon property.
- Set the display properties to standalone, fullscreen, and minimal UI.
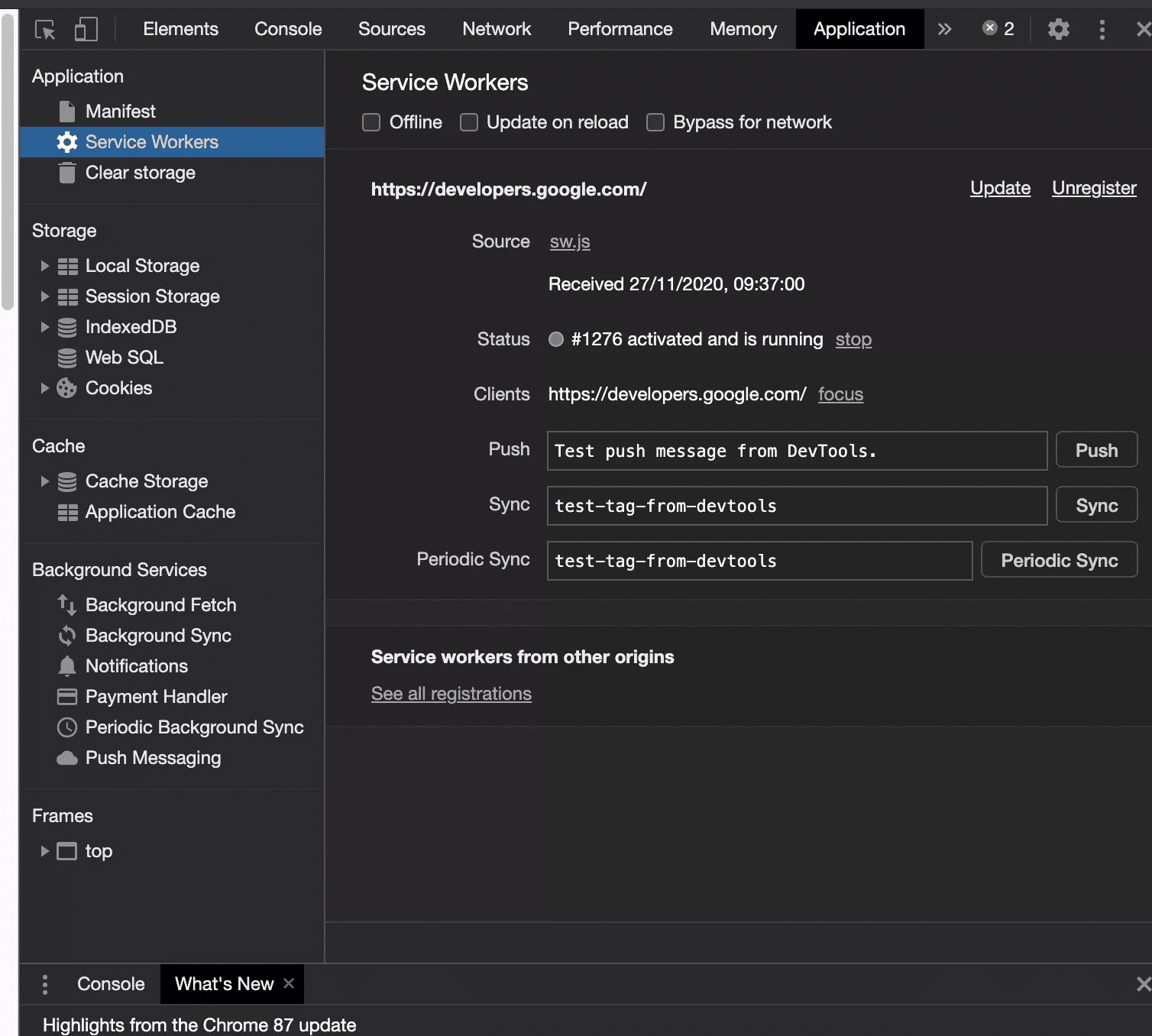
Validate Service worker:

A tester should ensure that the Service Worker is registered with a fetch event handler.
The website should be entirely served over HTTPS:

Safety is a key concern in the world of PWA, and testers should always ensure that the site is served via HTTPS. You may use Lighthouse by Google Developers, Jitbit, SeoSiteCheckup, DigiCert, SSL shopper, SSL Labs, and other tools to determine whether or not your website is secured or not.
Responsive web pages:

Ensure that your online application behaves responsively across all mobile and desktop platforms. You may use the Google Mobilizer tool to test the responsiveness of your web app.
Offline Loading:

As a tester, you must ensure that your web pages are accessible offline. You can make use of Lighthouse or WireMock tools to check whether the web application is able to load offline or not.
Metadata for ‘Add to Home screen:
You must determine if the web app has metadata for ‘Add to Homescreen. Lighthouse can be used to search for metadata for ‘Add to Homescreen.
Page Transitions:

Transitions should be smooth and should not be snappy even on slow networks. This should be done manually on a slow network. A tester should check the responses. When a user clicks on any button, the page should render immediately.
Each page must have a URL:
Every page on your web app must have a URL, and all URLs must be unique. Ensure that each page is linkable by a URL and that it is distinctive enough to be shared on social media or other platforms. The URLs can also be opened in new browsers directly.
Push Notifications:

A tester should test push notifications while keeping in mind that they are not too aggressive. They should also seek permission from the user.
Functionality:
Functional testing examines the app’s elements in relation to the functionality described in the requirement specification. A tester can do it both manually and automatically.
How to check whether PWA is working efficiently on your Magento website?
You must test Magento PWA once it has been integrated into your eCommerce shop to guarantee that it can assist you with Magento Speed Optimization.
To evaluate Magento PWA for your website, there are a variety of automatic and manual methods accessible online. You may choose the most appropriate tool based on your budget and requirements.
Here, we’ve outlined two of the most dependable tools for determining whether Magento PWA is running properly on your website.
The following are the details.
- Audits PWA
- WebPagetest Lighthouse Test
1. Audits PWA
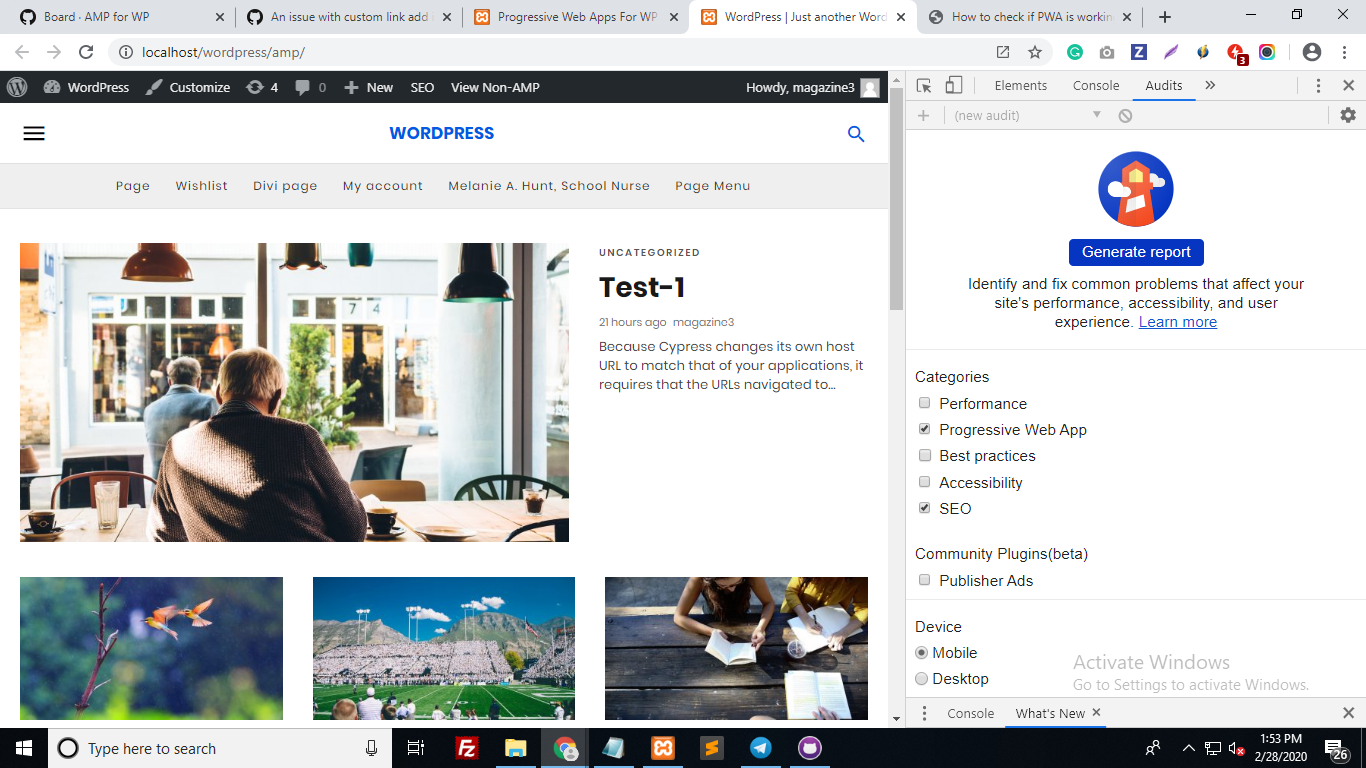
a) In Chrome, press F12 to access the developer panel -> Select the Audits tab -> Check the “Progressive Web App” checkbox. For the time being, uncheck the others. Then, press the “Generate report” button.

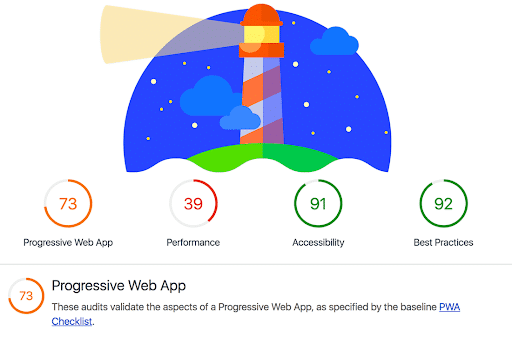
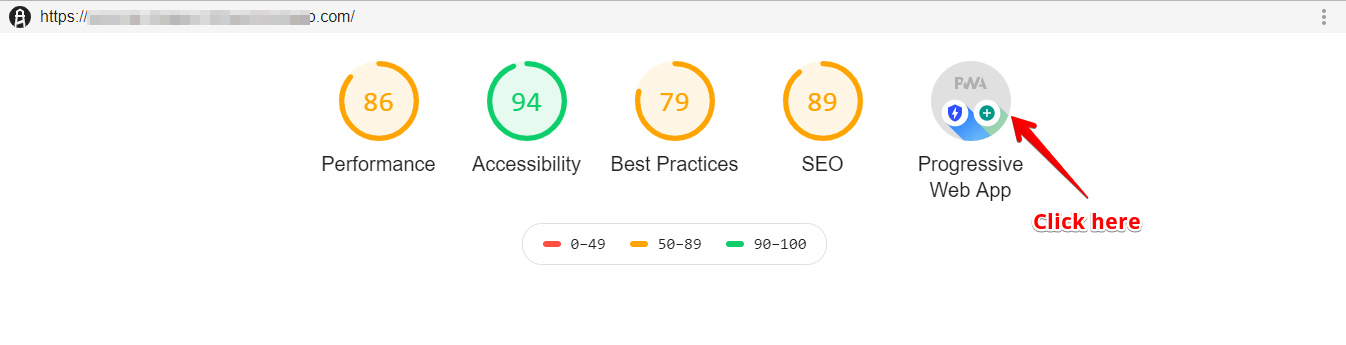
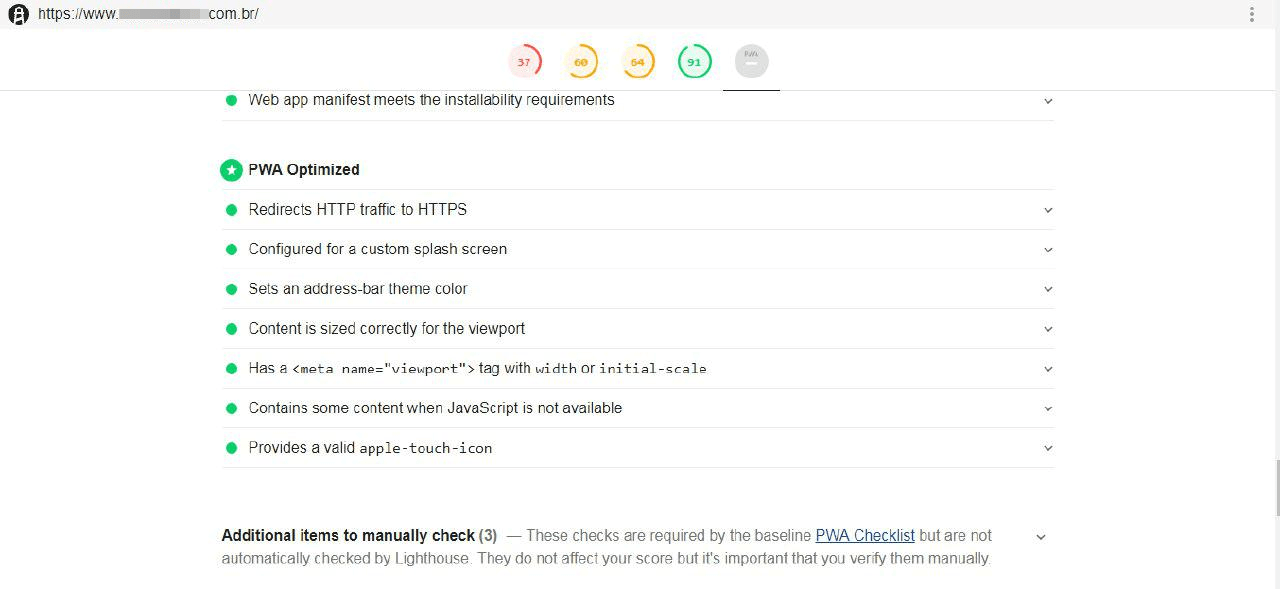
b) When you click the “Generates reports” button, the results will be displayed, and you must select the Progressive Web APP option, as shown in the image below.

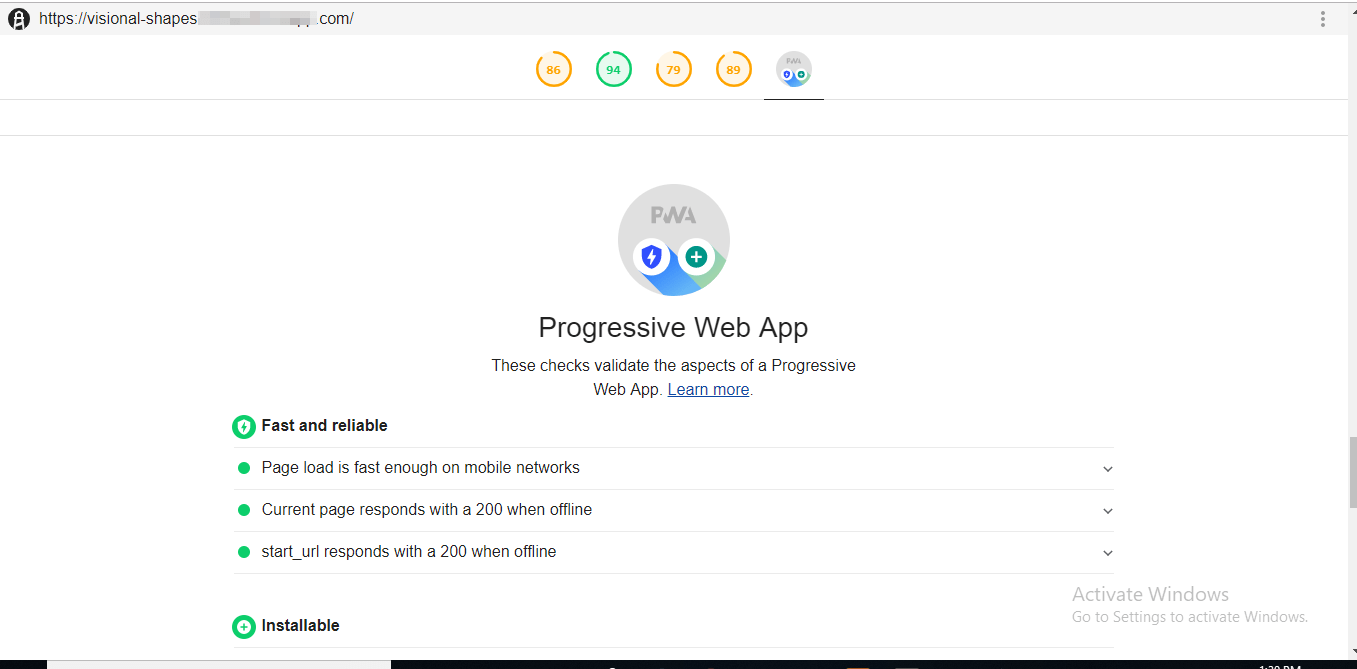
c) Lighthouse creates an HTML page based on the results. The following is an example of a page created by the lighthouse.

2. WebPagetest Lighthouse Test:
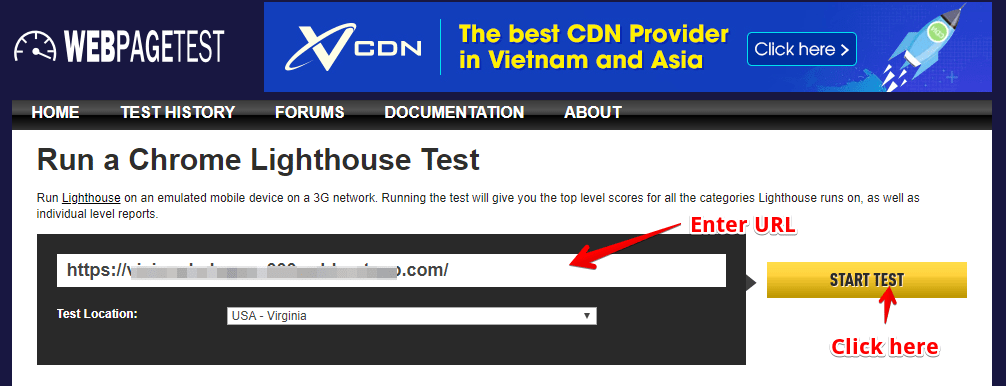
a) The official website may be found here: https://www.webpagetest.org/lighthouse
b) You must enter your URL and click on the “start test” button, as seen in the image below.

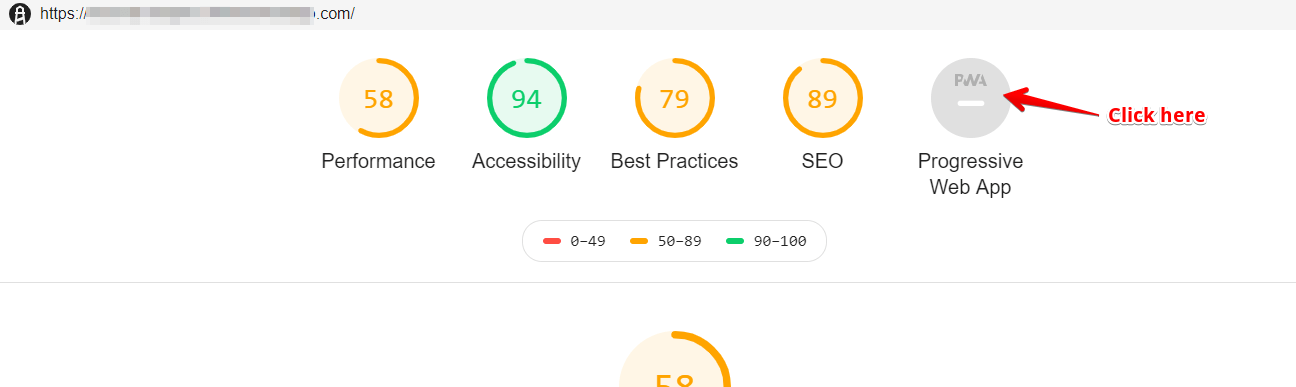
c) When you click the “start test” button, the results will be displayed, and you must select the Progressive Web APP option, as seen in the image below.

d) Lighthouse provides the results as an HTML page. A sample page is shown below.

Final Words:
- Progressive web applications have enabled new techniques for consumers to interact with websites, as well as for online companies to engage and keep more clients
- Testing a PWA is just as vital as developing it, and now is the time to seize this opportunity and optimize the performance of your e-commerce store.
- By testing your Magento PWA through diverse tools, you can identify whether your Magento store’s performance is optimized by utilizing PWA or not.
- You can also check out whether you are able to provide a positive user experience for your users or not.
- Testing Magento PWA will assist you in finding loopholes in your Magento store so that you can make improvements to your e-commerce website.
- So what are you waiting for? Test your Magento store and optimize the overall performance of your store by Certified Adobe Commerce Developer a Get a Free Trial for 8 Hours.