Customizing Shopify Checkout for M-Commerce: The Complete Guide

The emergence of mobile commerce has revolutionized consumer shopping habits, so it is imperative for online retailers to offer streamlined and intuitive mobile experiences. The checkout process must be optimized if mobile commerce is to succeed. This article will discuss the importance of tailoring Shopify checkout for mobile shoppers and offer practical advice on how to make a seamless mobile checkout process that increases conversions and fosters the growth of mobile commerce.

Source : https://sanomads.com/blogs/topics/shopify-checkout-customization-m-commerce
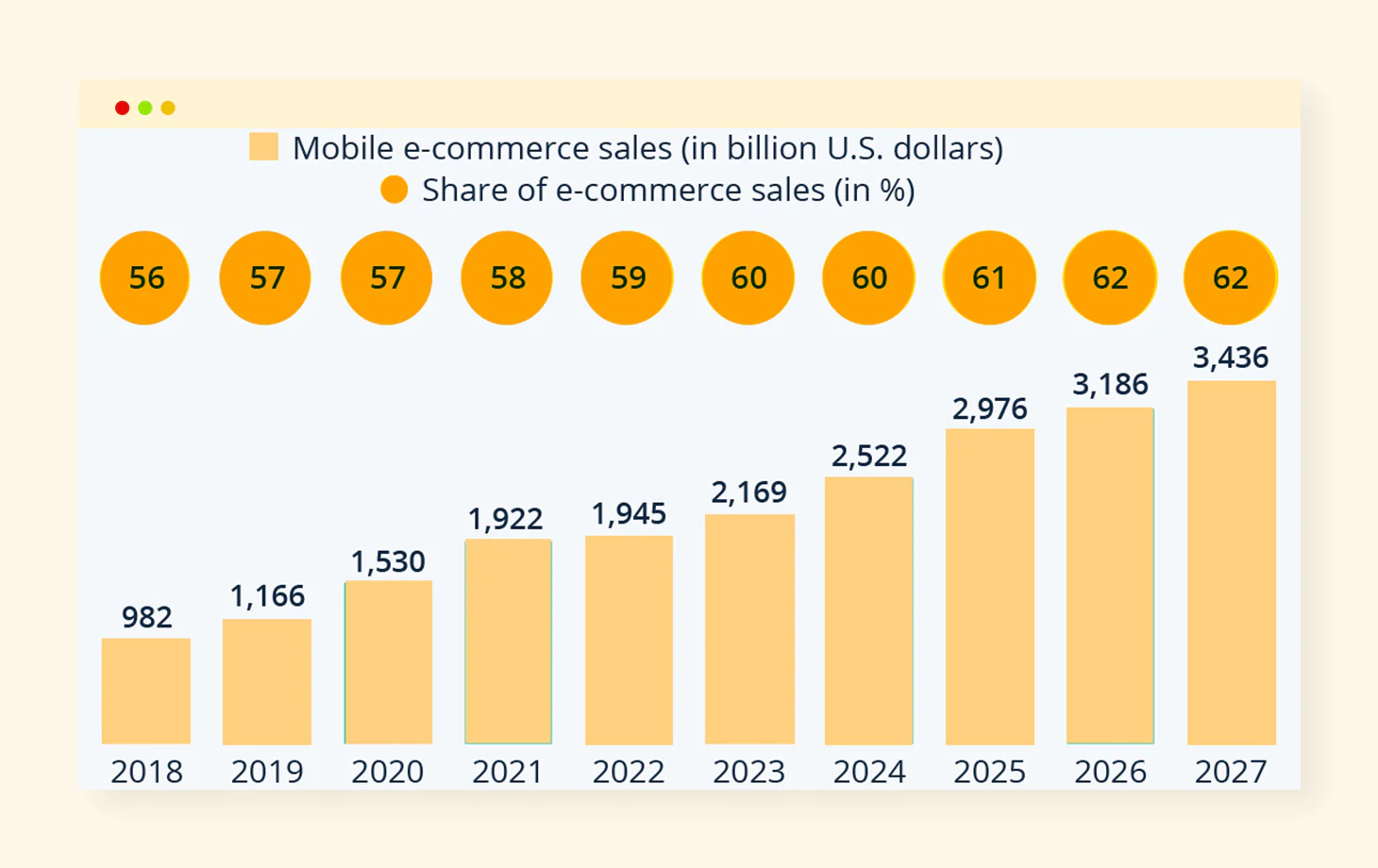
With their increasing ubiquity, mobile devices are the main entry point to the internet. As of 2021, 73.4% of global e-commerce sales were made using mobile devices, and this percentage is expected to rise higher, according to Statista. You must adapt your Shopify checkout for mobile as more and more people shop on smartphones and tablets.
Why Mobile Shopify Checkout Customization Is Important
- Customer Experience is Key: Consumers who purchase on their phones anticipate a seamless and intuitive experience. Cart abandonment can occur when a user finds the checkout process difficult to use or unresponsive.
- Conversion Rate Optimization (CRO): Your conversion rates can be greatly impacted by a mobile checkout that is well-optimized. Ease of use and speedy loading speeds increase the probability of completed sales.
- Reducing Friction: Typing can be difficult on mobile devices because of their smaller screens. Friction can be reduced by tailoring the mobile checkout to include fewer form fields and streamline the procedure.
- Responsive Design: Tailoring the checkout to a mobile device guarantees that it adapts to different screen sizes and gadgets, offering a uniform customer experience.
- Mobile-Specific Features: You may speed up the checkout process by utilizing phone-specific functionality like touch gestures, the autofill function, and mobile payment apps (Apple Pay, Google Pay).
Vital Techniques for Personalized Shopify Mobile Checkout
- Make sure your design is mobile-first: Give mobile-first design top priority. To make tapping more comfortable, make buttons, fields, and calls-to-action (CTAs) larger. The design should prioritize ease of visibility and clarity given the constrained screen real estate.
- Streamline the Process: Streamlining is key to creating a mobile checkout experience that works well. Simplify the procedure by eliminating pointless steps and reducing the quantity of form fields. Make sure every contact is brief and designed to be easily navigated on smaller screens.
- Optimize Load Times: In the world of mobile, speed is everything. Don’t undervalue its importance. Embrace responsive design principles and optimize images to improve load speeds. Pages that load quickly serve customers who are on the go, lowering bounce rates and guaranteeing a satisfying experience.
- Accept Autofill Convenience: To make data entry easier, take advantage of your browser’s autofill features. Permit users to enter form fields quickly and accurately by having their stored information autofill the form. This feature reduces errors during checkout and increases efficiency.
- Incorporate Mobile Payment Methods: Follow current payment trends and incorporate a variety of mobile payment solutions, such as Google Pay, Apple Pay, Shop Pay, and PayPal. These quick and safe payment options streamline the procedure, improving client convenience and increasing conversions.
- Use Visual Progress Indicators: By guiding consumers through the checkout process, you can improve their understanding of your checkout procedure. Highlighting the user’s role in the process, improving transparency, and eliminating confusion can all be accomplished by concentrating on simple and intuitive signs.
- Offer A Guest Checkout Solution: Give guests the flexibility they desire by providing a guest checkout alternative. Permit customers to complete purchases without requiring them to register for an account. Those who need to buy things quickly may find this option especially beneficial.
We at Viha Digital Commerce Have a Plethora of Knowledge in UI/UX Design, Digital Marketing, Mobile Web Development, eCommerce Development, and the Top Website Development Services With Required Features and Functionalities, Including CMS Website Development Services, PHP Development, and eCommerce Development Solutions. We Have a Highly Effective Staff of UI/UX Designers, Mobile Web Developers, PHP Developers, Digital Marketers, and Project Managers Who Are Committed to Our Customers.