
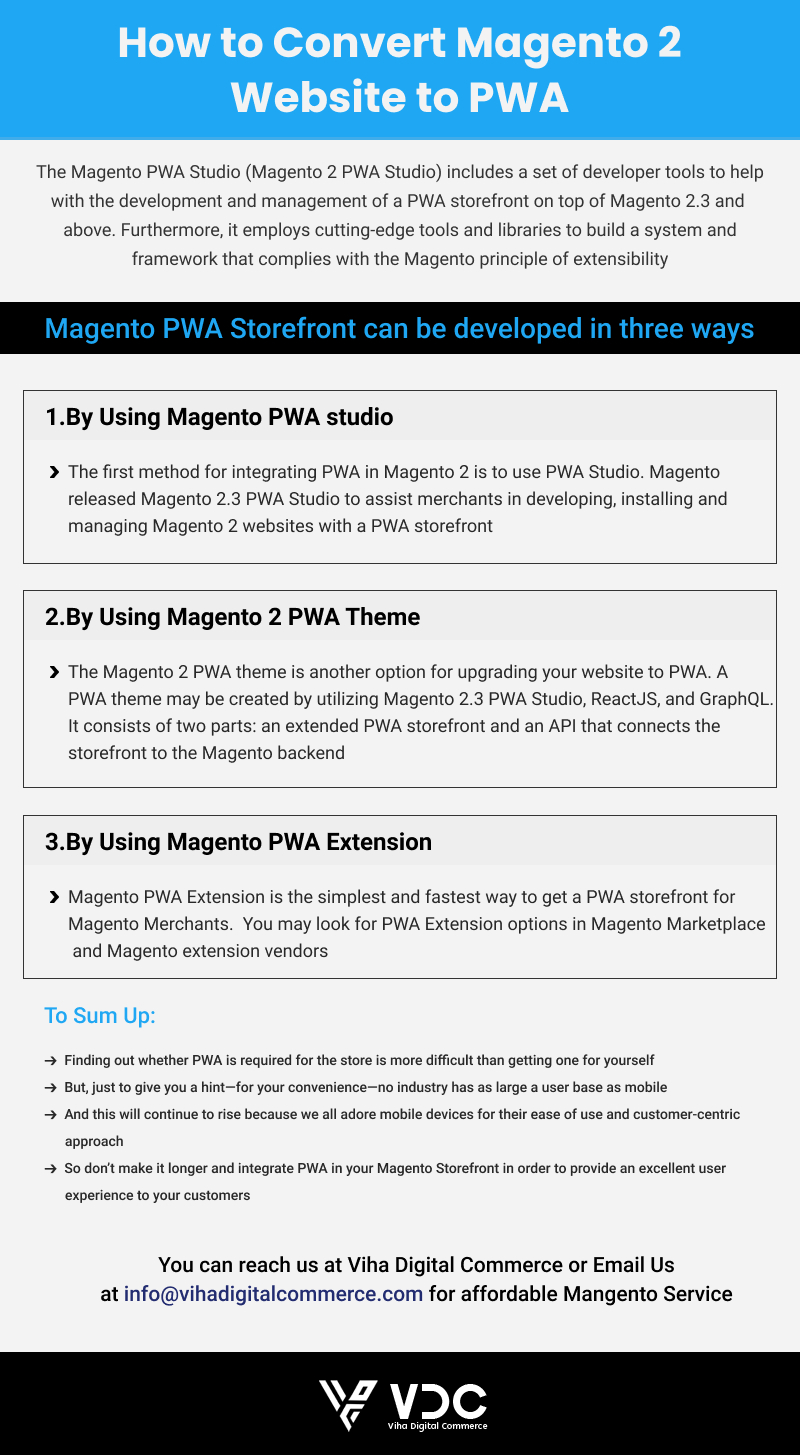
How to Convert Magento 2 Website to PWA?
The Magento PWA Studio (Magento 2 PWA Studio) includes a set of developer tools to help with the development and management of a PWA storefront on top of Magento 2.3 and above. Furthermore, it employs cutting-edge tools and libraries to build a system and framework that complies with the Magento principle of extensibility.
Magento PWA Studio saves store owners a lot of effort to launch native apps that suit all the different operating systems. As a result, you can maximize the size of prospective consumers.
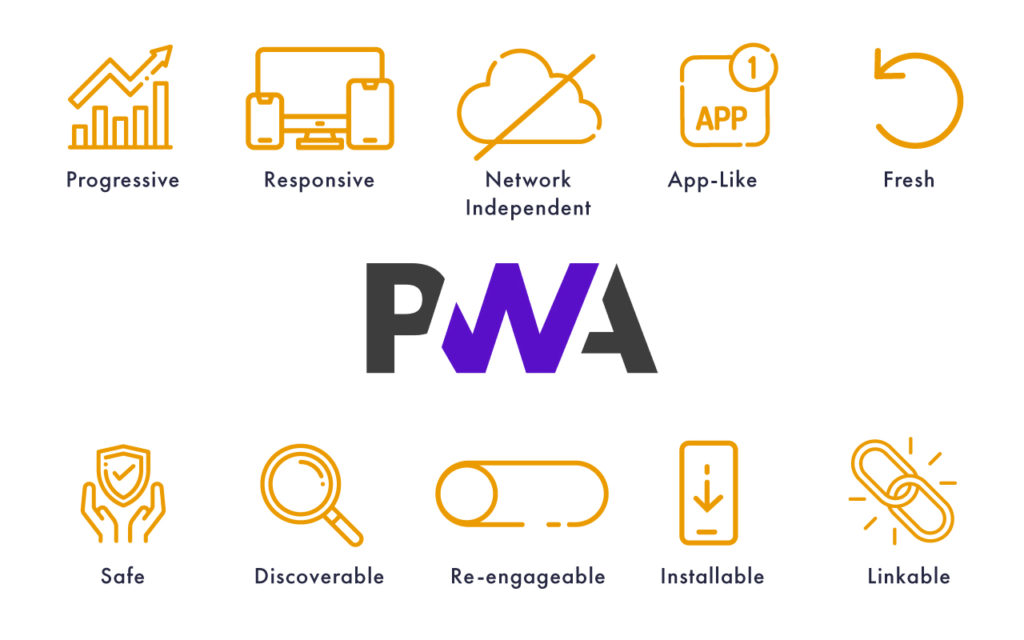
Key Principles of Progressive Web App(PWA)

A web app identified as a Progressive Web App (PWA) should, in particular, comply with the following key principles:
- Discoverable:
- Installable:
- Linkable
- Independent from the internet
- Progressive
- Re-engageable
- Responsive
- Secure
How To Integrate PWA In Magento 2?

Magento PWA Storefront can be developed in three ways
- By using Magento PWA studio
- By using Magento 2 PWA Theme
- By using Magento PWA Extension
1. Using Magento PWA Studio
The first method for integrating PWA in Magento 2 is to use PWA Studio. Magento released Magento 2.3 PWA Studio to assist merchants in developing, installing, and managing Magento 2 websites with a PWA storefront.
This strategy necessitates the involvement of skilled Magento developers from the start (Magento PWA Studio Tutorial). The development of your PWA storefront and new API utilizing Magento 2 PWA Studio tools might take up to 6 months. As a result, business owners should set aside a significant amount of money for such integration.
Pros:
- PWA Studio replaces your current storefront with a PWA version that connects to your backend through API.
- Magento PWA Studio solutions can be utilized partially Which means you can only utilize the solutions you require, such as Peregrin or the PWA Buildpack.
- Magento PWA Studio offers a ready-to-use architecture for your project, which can assist you in saving significant amounts of time and effort. This also decreases risks as you don’t need to develop Magento2 storefront architecture yourself.
- Everything in PWA Studio’s app builder is already set up for you to deploy.
- You may use the available site elements in PWA Studio for your project. You can also modify them to meet your own requirements.
- If you utilize standard Magento routing, then there is no need to fine-tune or adjust routing and catching
Cons:
- PWA Studio is not sufficient to provide a better user experience. It merely aids you in the development of the Magento PWA. Magento PWA Studio does not include standard Magento features such as Venia.
- PWA Studio offers diverse and relevant solutions. But there might be some components that you do not require. Hence, it is advisable to remove unwanted components in order to improve the efficiency of your Magento.
- In addition, before utilizing the ready-made code in PWA Studio, you should take considerable time to analyze it.
You should be familiar with the following programming languages and libraries in order to work on a Magento PWA Studio project:
- PHP
- JavaScript
- webpack
- React
- Redux
- GraphQL
- Workbox
2. Using Magento 2 PWA Theme

The Magento 2 PWA theme is another option for upgrading your website to PWA. A PWA theme may be created by utilizing Magento 2.3 PWA Studio, ReactJS, and GraphQL. It consists of two parts: an extended PWA storefront and an API that connects the storefront to the Magento backend.
The cost of using the Magento 2 PWA theme is mostly determined by your level of customization. This alternative is often less expensive than PWA Studio but more expensive than an extension.
Pros
There are diverse advantages of the Magento PWA Theme, They are as follows,
- Fast loading speed across devices
- Shortcuts on the home screen
- Splash page
- Fullscreen display
- Background sync
- Comprehensive design of all pages of a website.
- Proved Excellent User Experience
Cons
You’ll still need to modify the PWA storefront to suit your design. Furthermore, if your site uses custom functions or incorporates other extensions, you will need to verify their compatibility with the new storefront as well as update the API.
3. Using Magento PWA Extension

Magento PWA Extension is the simplest and fastest way to get a PWA storefront for Magento Merchants. You may look for PWA Extension options in Magento Marketplace and Magento extension vendors.
If you choose this option, you will have to pay for the extension and installation expenses. Generally, rates vary depending on your needs and the Magento Extension source you choose. There are several providers that provide free PWA extensions. As a consequence, you must thoroughly examine their attributes before selecting the best one for your Magento Storefront.
- Pros: It takes a few hours to install a PWA Extension on your Magento Store. It is the most cost-effective way to create a Magento PWA storefront. It is ideal for newbies or Magento merchants on a tight budget.
- Cons: Most Magento PWA extensions on the market are insufficient for Progressive Web App features such as fast loading speed, offline mode, and background sync. As a result, it is usually recommended to thoroughly test the demo.
Wrapping Up
- Finding out whether PWA is required for the store is more difficult than getting one for yourself.
- But, just to give you a hint—for your convenience—no industry has as large a user base as mobile.
- And this will continue to rise because we all adore mobile devices for their ease of use and customer-centric approach.
- So don’t make it longer and integrate PWA in your Magento Storefront in order to provide an excellent user experience to your customers.