
Possible Challenges
Faced by Moora
The client likely faced several challenges for the business, particularly in terms of ensuring seamless functionality and user experience. For example, developing the custom wishlist icon and its functionality would have required integrating the feature across multiple areas of the website while ensuring compatibility with different devices and browsers. A persistent wishlist, especially for logged-in users, would demand a robust backend system to store and retrieve user preferences, which could have been complex for businesses lacking advanced technical infrastructure. Moreover, adding the ability to share wishlists might have introduced further complexities, such as managing social media or email integrations securely and efficiently.
Another significant challenge could have been designing and implementing dynamic features like custom product badges and the home page color filtering section. These functionalities demand a well-structured product database to ensure badges are updated automatically and filters work accurately. For businesses with a vast inventory, maintaining and synchronizing such data dynamically without causing performance lags on the website could have been a hurdle. Similarly, the “How to Wear a Saree” guide required creating high-quality visuals and interactive content, which not only involved design and development efforts but also ensuring the guide was accessible and intuitive across devices. Balancing aesthetics and functionality for all these features while meeting deadlines and resource limitations might have been a significant challenge for the business.

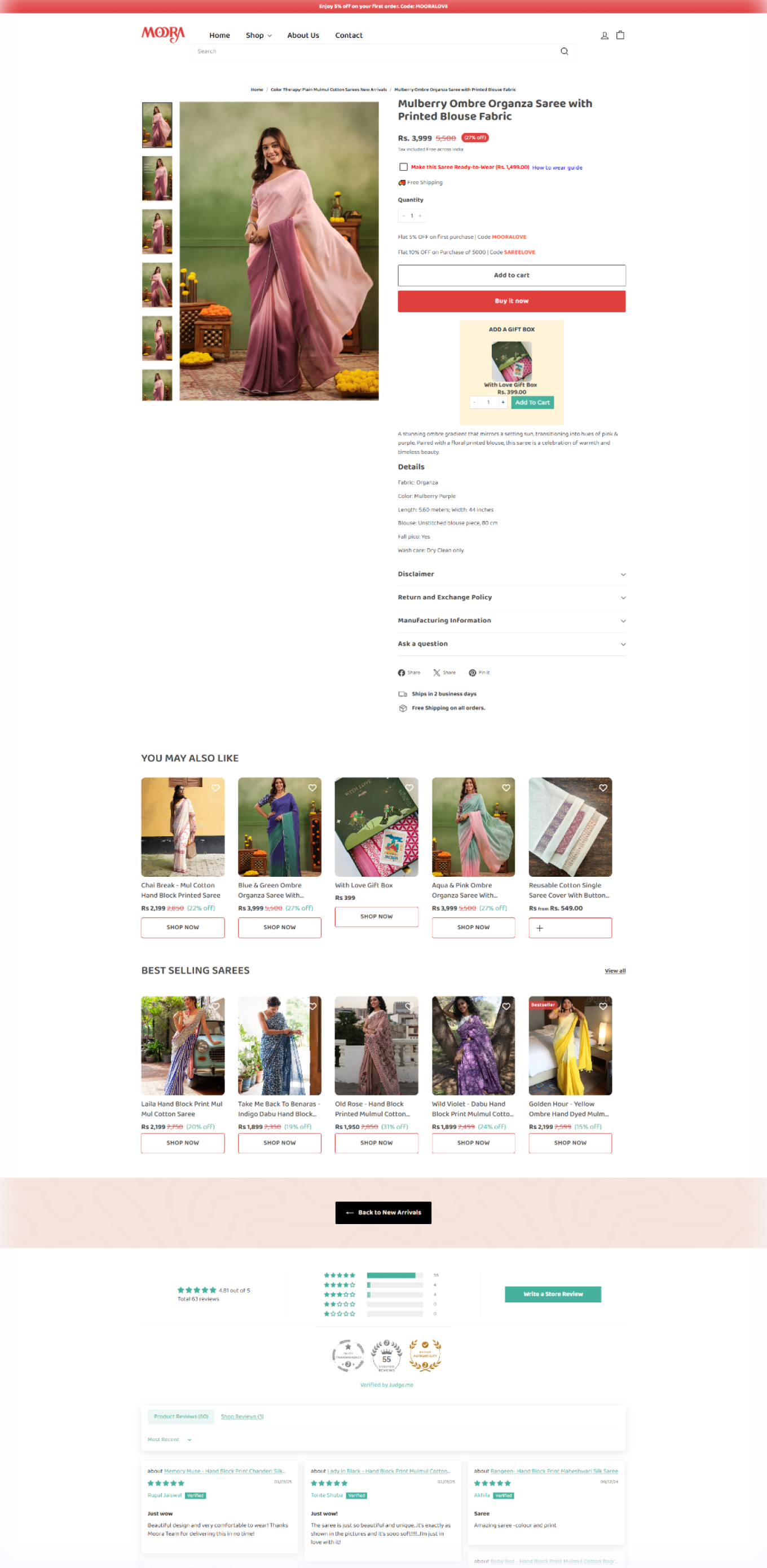
We need a custom wishlist icon that matches the overall theme and branding of the website. The functionality should allow users to save their favorite products for later. This feature should work across all pages where products are displayed, such as the home page, category pages, and product detail pages. It should be easy for customers to add, remove, and view items in their wishlist. Additionally, it would be great if users could share their wishlist via email or social media. The wishlist should also be persistent, meaning users who log in later should still see their saved items.
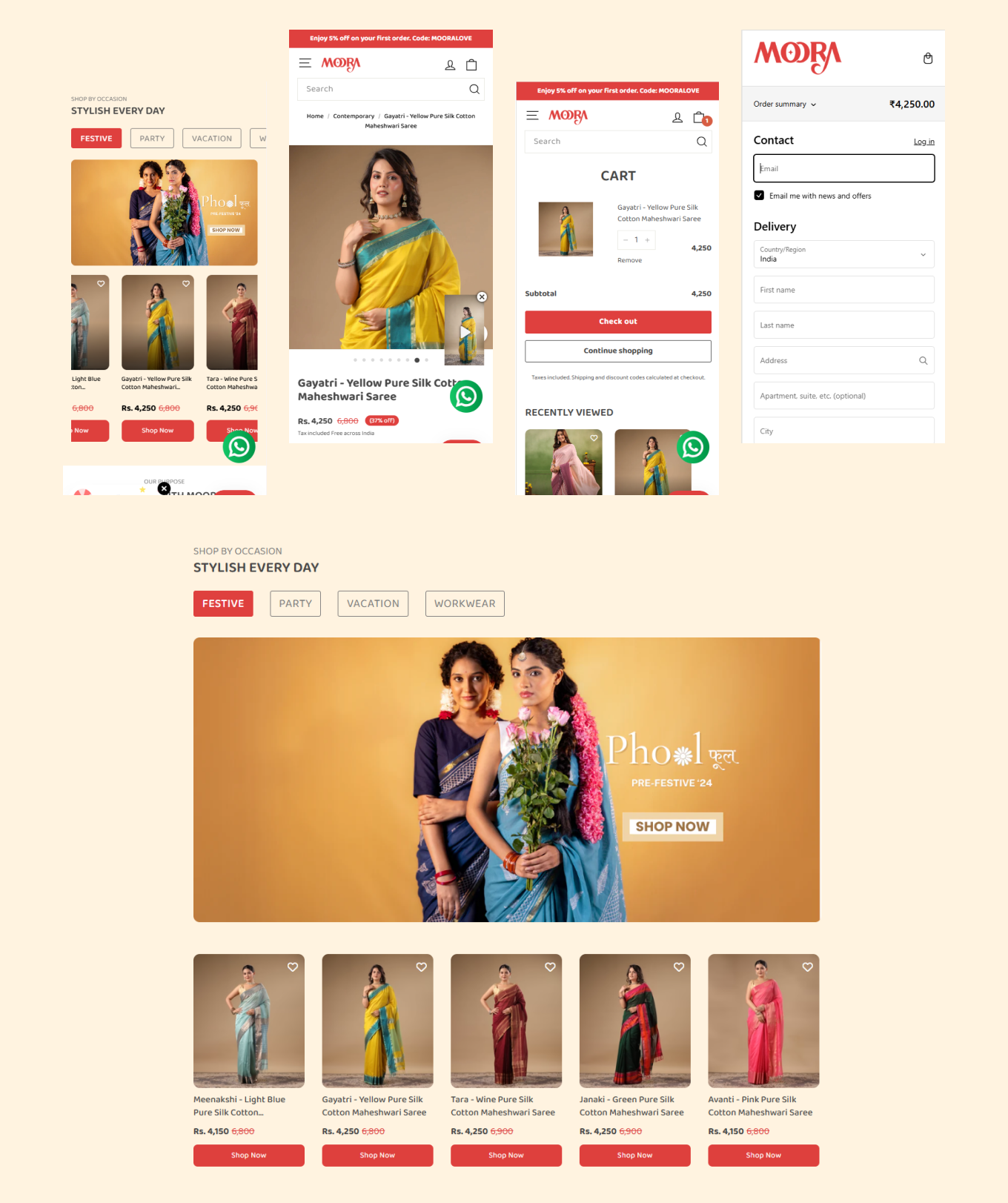
We’d like to add custom product badges to make it easier for shoppers to identify special items. These badges should highlight attributes such as “New Arrival,” “Best Seller,” “On Sale,” or “Limited Stock.” The badges need to be dynamic and based on the product’s data in the backend so that they update automatically when relevant conditions are met. The design of the badges should align with our website’s aesthetics, and their placement should be prominent without overwhelming the product images or text.
We want to add a “Shop Now” button on product cards across the website. This button should perform the same action as the “Add to Cart” button, allowing users to add the product to their cart directly from the page they’re browsing. This feature is important to streamline the shopping experience and encourage quicker purchases. The button should appear prominently on category pages, product sliders, and any product recommendation sections on the site.
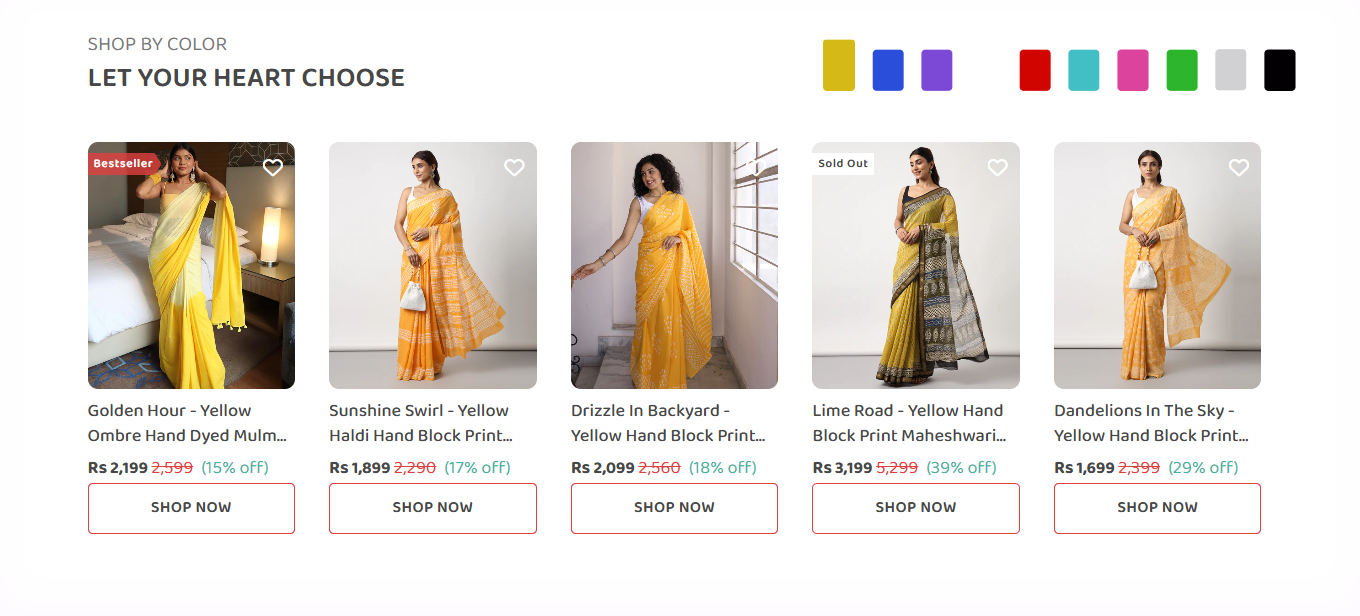
We need a dedicated section on the home page that allows customers to filter products based on color tags. This section should showcase all available colors with visual swatches or labels, and clicking on a color should instantly filter and display the relevant products. It’s important that this feature is visually appealing and easy to use, as many of our customers search for products based on their preferred color choices. The filtered results should load quickly and work across all devices, especially mobile.
We need to include a detailed guide on the website that demonstrates how to wear a saree. This should include step-by-step visuals or illustrations for different draping styles, catering to both beginners and experienced saree users. The guide should also include size recommendations for various saree types, making it easier for customers to select the right option for their needs. Ideally, the section should be interactive and allow users to navigate through the steps or styles effortlessly. It should be accessible from the product detail pages of sarees as well as a dedicated menu option.

Custom wishlist icon made working with help of an app named Swym Wishlist Plus adding icon and made it working as the app works
Badges were developed with custom code using tags of products.
Made the color filters tags and name same so that there are no issues to work with regarding the letters of color.
Build custom snippet for that and made a custom js file and solve that using js easily

+35.27%
Increase in Conversion Rate
+48.62%
Increase in Revenue
+62.75%
Increase in Users
After implementing these solutions, Moora experienced a significant improvement in both functionality and user experience on their website. The custom wishlist icon, powered by Swym Wishlist Plus, allowed customers to seamlessly save and revisit their favorite products, enhancing engagement and boosting repeat visits. The custom product badges, dynamically created using product tags, effectively highlighted key product attributes like “New Arrival” and “On Sale,” drawing attention to high-priority items and improving conversion rates. The streamlined color filter functionality ensured accurate and consistent filtering, eliminating any discrepancies caused by mismatched color names or tags, which enhanced the shopping experience for users searching for specific products. Additionally, the custom snippet and JavaScript solution provided an efficient and visually engaging way to showcase unique features like “How to Wear a Saree,” empowering customers with helpful guides while browsing. Overall, these implementations elevated Moora’s website performance, increased customer satisfaction, and supported better sales outcomes.
“We had an amazing experience working with Viha Digital Commerce on our Shopify website development project. Their team demonstrated exceptional expertise and professionalism throughout the entire process. From implementing a custom wishlist feature with Swym Wishlist Plus to creating dynamic product badges and streamlining our color filtering system, they provided tailored solutions that perfectly addressed our needs. ”
GET IN TOUCH
Highly Qualified Experts Today!
5000+
Projects Completed
85+
Ecommerce Experts
25+
Countries Tie Up
10+
Experience