How to optimize LCP for Magento 2 Store?
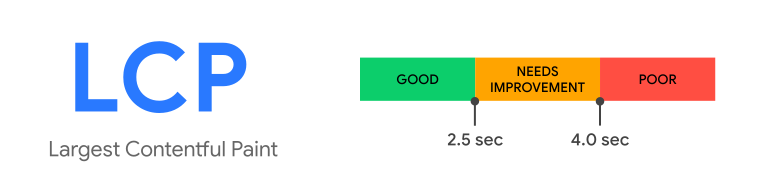
The LCP metric is used to determine how long it takes for a page’s largest above-the-fold element to appear within the viewport. This is usually an image such as a banner, a carousel, a video, or a product image. Magento merchants should strive for the Largest Contentful Paint of 2.5 seconds or less to deliver a better user experience. Reducing LCP value will automatically optimize Magento core web vitals score.
Anything between 2.5 seconds to 4.0 seconds needs improvement and any LCP loading speed above 4.0 seconds is poor.

The following are the most prevalent causes of a poor LCP for Magento stores
- Slow Server Response Time
- Rendering-blocking JavaScript and CSS
- Slow resource loading Times
- Client-side Rendering
Server response times are slow
Even if other resources are optimized but your server is slow then it will be difficult for you to score high in search engines. The problem could be caused by bad web hosting, a lack of cache, unoptimized database queries, or API replies that are just taking too long to process.
JavaScript and CSS are rendering-blocking
If you just keep on adding new plugins to your website or choose a heavily designed theme, you might need to reconsider them.
the loading of a web page’s main content may be delayed by JS and CSS files in your Magento store. Usually, such file size is larger and so it takes more time to load.
Slow loading of diverse resources on the web page
LCP performance may suffer as a result of the time it takes to load images, videos, text blocks, and other resources from your Magento store. Large images and videos need to be optimized for optimizing the LCP of your Magento store.
Client-side rendering
Many store owners turn their Magento sites into PWAs by utilizing client-side JavaScript logic and progressive libraries such as Vue.js or React.js for Magento. However, Magento progressive web apps that are primarily rendered on the client side may impact your LCP because the logic is executed on the front end. As a result, if you want to create a progressive storefront, rely on experienced Magento PWA development services to meet all the requirements.
How to optimize LCP in Magento
LCP is a simple concept to grasp because all you have to do is look at your above-the-fold content on a website and find the most prominent block or picture in the viewport. Following that, you should optimize it as much as possible and remove anything that might prevent it from downloading.
In terms of the Largest Contentful Paint, we can use one of the following tools to determine it:
- Page Speed Insights
- Chrome User Experience Report
- Search Console (Core Web Vitals report)
- Webpage Test
- web-vitals JavaScript library
Optimize Server response time
Before making any changes, you should evaluate whether your server response time is slow by measuring your TTFB (time to the first byte). The longer it takes a server to render content from a browser, the longer it appears in the viewport. Not only does fast server response time help with LCP, but it also helps with other aspects of Magento speed optimization. The Google Chrome browser Inspect tool is the most straightforward way to measure TTFB. You might also use one of the numerous programs available, such as Gtmetrix or KeyCDN. The ideal TTFB, according to Google, is 100 ms. And anything longer than 500 milliseconds is a problem.
You can improve your TTFT BY
- Upgrade your server infrastructure.
- Analyze and improve the efficiency of your back-end code
- Route users to a nearby CDN
- Enable caching
- Configure Nginx
Reduce Java-script Blocking Time
You can reduce the time it takes for a browser to execute JS code and respond to user interactions by limiting the number of JavaScript on a website. Reducing the number of blocking JS files improves the LCP of your Magento store.
This can be accomplished by using the following techniques:
- Moving JS files to the bottom of the <body>
- Using JS bundling
- Deferring non-critical JavaScripts
- Moving inline scripts to an external JS file
Avoid Using Lazy Loading for Above-the-Fold Images
Lazy Load is the image optimization technique utilized by Magento merchants. However, it is not a suitable practice in the context of LCP. A lazy load is a prioritizing tool that replaces pictures outside the viewport with placeholders. As a result, the media appears on the clients’ screens as they scroll. It is an excellent method for raising perceived performance. However, excluding the LCP element from the lazy load can make your LCP score low. So it is recommended to optimize the size of the largest image utilizing a standard <img> or <picture> tag.
Image Optimization and Compression
Images are the most perceptible items in the viewport on web pages for the Magento stores. Images include banners, sliders, big carousels, and hero images. The issue with images is that they are one of the most common bottlenecks for quick page loading. In order to Optimize images in Magento2, the following steps should be considered.
- Remove unnecessary images from above-the-fold
- Compress images, so they load faster.
- Switch to modern image file formats.
- Use an image CDN.
Enable preload for optimizing LCP
The preload function is used to inform a browser about crucial resources that should be loaded first before they are found in HTML. When it comes to LCP optimization for Magento stores, preloading could be a game-changer. Using the Preload function, you can increase the efficiency of your website by eliminating the need for the browser to wait for javascript to load crucial material on your store.
Optimize CSS:
On your Magento store, large CSS files can delay above-the-fold content rendering. First and foremost, you must keep the number of non-critical CSS to a minimum. Minify and Merge CSS files for optimizing the above-the-fold content of the Magento store. There is no need to switch to development mode as you can easily merge and minify CSS files from the production model. It can be done by typing the following commands:
php bin/magento config:set dev/css/merge_css_files 1
php bin/magento config:set dev/css/minify_files 1
Replace Google Fonts with System Fonts
Attractive Google fonts improve the appearance of the Magento store, but they are ineffective for LCP. This is due to the fact that your page must wait for whatever font you’re using to load before it can display any content. When you download Google fonts, the entire layout gets repainted. This repaint lengthens the time it takes LCP to load. It is preferable to use system fonts such as Helvetica or Arial for optimizing the Magento store speed.
Turn a Logo & Icon Fonts In into SVG
As long as SVG components are not required to compute the Largest Contentful Paint, switching the logo and icon fonts to SVG avoids an unnecessary request. Furthermore, converting these online elements to SVG may considerably increase your Cumulative Layout Shift score.
Test your LCP
Utilize diverse third-party tools to determine which pages on your website have low LCP ratings. After you’ve finished optimizing them, use the various Field and Lab tools to ensure that your LCP is running smoothly.
If you are still facing issues in improving the LCP in your Magento Speed Optimization process, then Hire a Dedicated Magento Developer to get a Free Trial For 8 Hours at Viha Digital Commerce or email us at info@vihadigitalcommerce.com.
Thank You.
editor's pick
Harnessing the Power of Magento 2 GraphQL API: A Developer’s Guide
In the dynamic world of e-commerce, efficient and flexible [...]
Unlocking the Potential of Magento 2 B2B: A Comprehensive Guide
In the world of B2B e-commerce, having a robust, [...]
Viha Digital Commerce Gets Recognized as Clutch Global Leader for Spring 2024!
It is a privilege for Viha Digital Commerce to be named [...]