Complete Magento Store Performance Optimization Process

Magento-2 is a massive platform and was designed to serve numerous users at once. Merchants need to optimize webserver better the performance of their stores to provide a better user experience for their visitors. It is because if the website is not optimized efficiently, then it may annoy your customers and ultimately affect the revenue growth of your store. But don’t worry, Magento 2 store speed can be optimized… But its performance cannot be improved by only one fix. There is a complete process that requires a complex strategy to be followed for the store’s speed and performance enhancement. The following are the most important Magento 2 performance optimization techniques.
- Speed Tests
- Cache Setting
- Minify HTML,CSS and JSS file
- Server Optimization
- Use HTTP/2 Instead of HTTP/1.x
- Upgrade to the latest version
- Use lazy load for images
- Optimized by Varnish Cache
- Clear up Database logs
- Code Optimization
- Gzip Compression
- PHP setting configuration
- SSL installation
- Switch to Production mode
- Avoid JS Bundling
- Static Content Optimization
- Optimizing Plug-ins
- Move Js to Footer
- Reducing HTTP request
Speed Test:
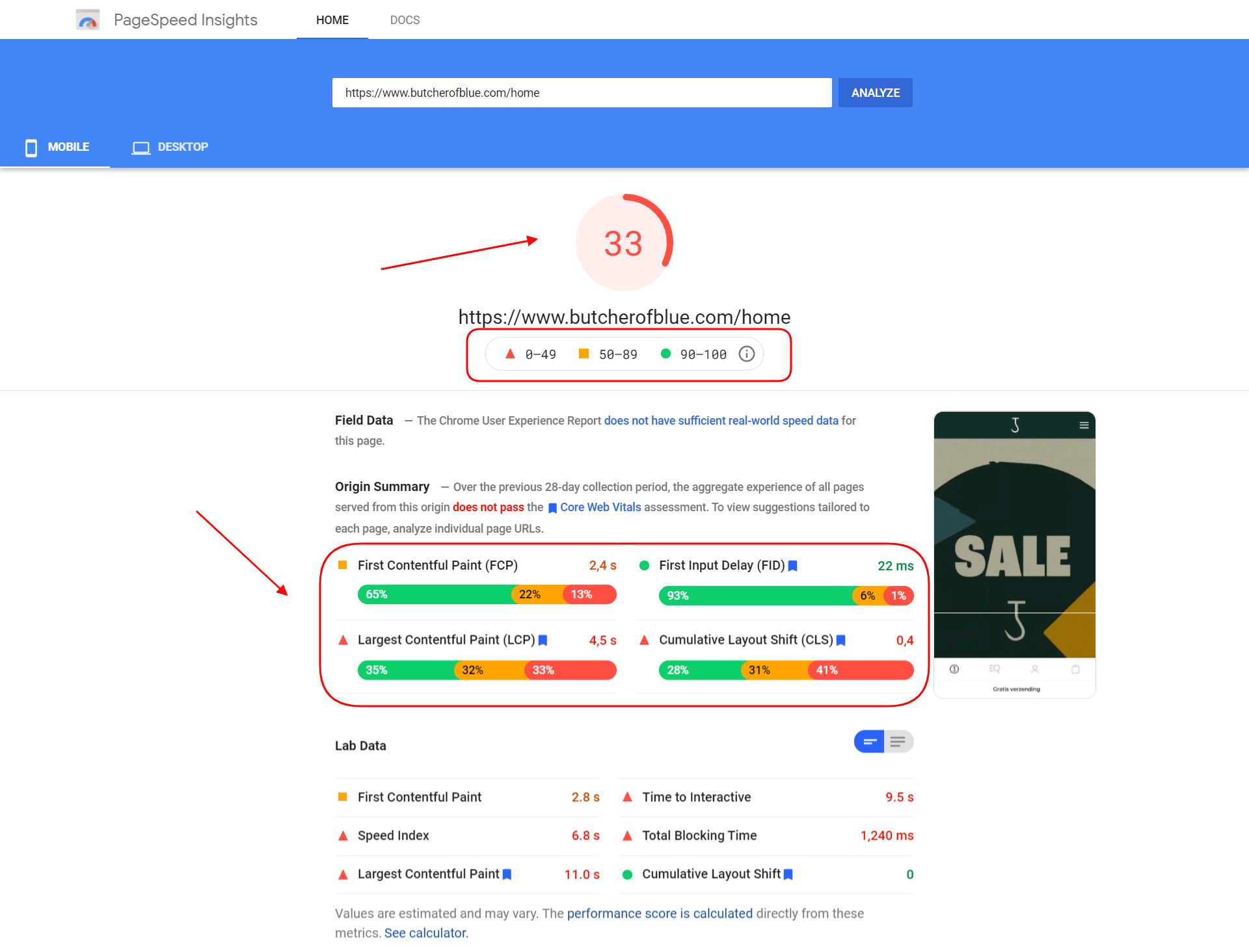
There are diverse tools available online for testing the speed and performance of your Magento store. The most reliable tool for testing your Magento store is Google page speed insights. It is because this tool not only helps you in identifying issues in your Magento store performance but also provides suggestions and recommendations for fixing the issues.
It is quite simple and convenient to test your Website at Google page speed insight. You just need to,
Enter the URL of your website
Click on Run test

CSS and JS merging:
All CSS files and JavaScript files can be merged into a single or compressed file to optimize your website and reduce page load time. Once combined, a combined CSS file or script file will be displayed without line breaks and you will not be allowed to edit the file.
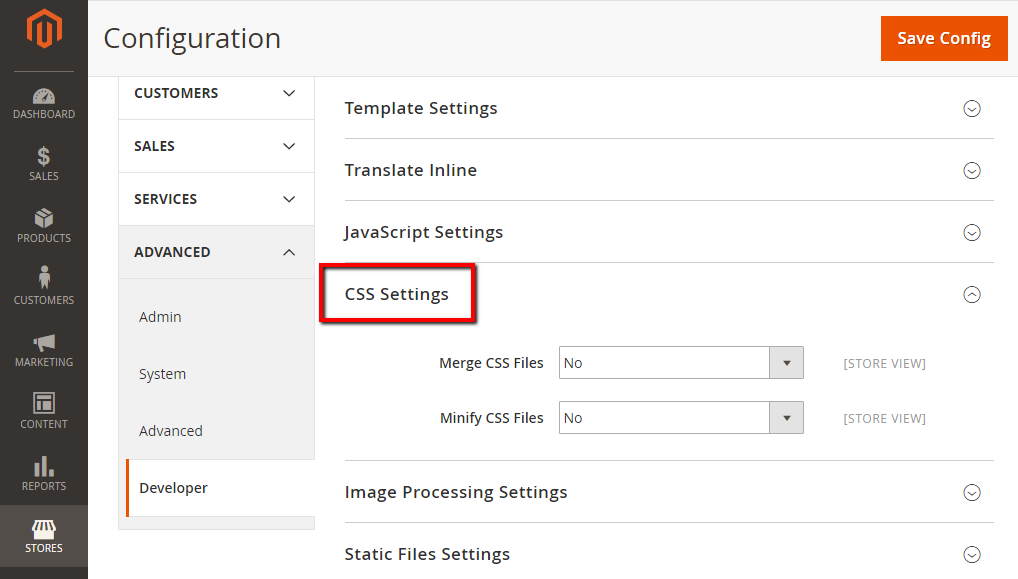
To enable Merge CSS files in Magento 2, you can follow some simple steps given below
- On the Admin panel, click Stores. In the Settings section, select Configuration.
- Select Developer under Advanced in the panel on the left
- Open the CSS Settings section
- In the Merge CSS Files field, select Yes
- When complete, click Save Config.

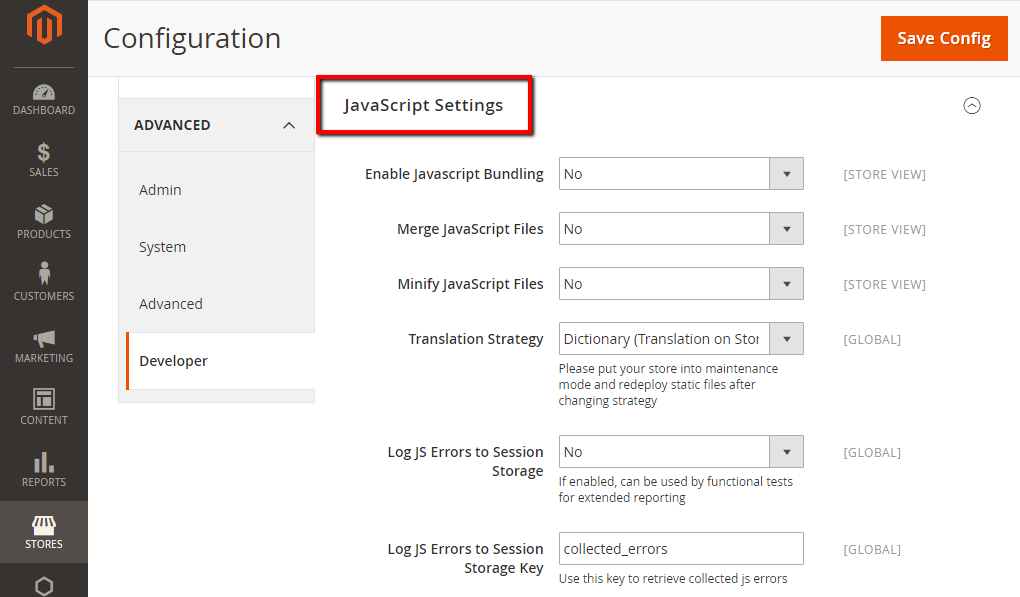
To Merge JS file in Magento 2:
- On the Admin panel, click Stores. In the Settings section, select Configuration.
- Select Developer under Advanced in the panel on the left
- Open the JavaScript Settings section, and continue with following
- In the Merge JavaScript Files field, select Yes
- When complete, click Save Config.

Magento Flat Catalog and Compiler:
In Magento, category data is stored in multiple tables, based on the Entity Attribute Value (EAV) model. Due to this, SQL queries can sometimes be long and complex. In contrast, a flat catalog generates new tables on the fly, where each row contains all the necessary data about a product or category. A flat catalog is updated automatically, every minute or based on your cron job. Flat catalog indexing can also speed up the Catalog processing and price list. After enabling the flat catalog, you must click the reindex command. This will not break your site.
Cache Setting:
Cache management is accessible in Magento 2. When you flush the cache from your Magento store, the content will be updated and the overall site’s performance will improve. File system caching is enabled by default when you first install your Magento store. It is quite simple to flush the cache in Magento 2. You can frequently enable and disable all cache types by utilizing the command line. For cache management in Magento 2, you will need to
Go-To System > Cache Management options.
Content Delivery Network setup:
A Content Delivery Network (CDN) is a network that connects all caching servers. In addition to geographical proximity support, CDN will take over the delivery of web content and speed up page loading.
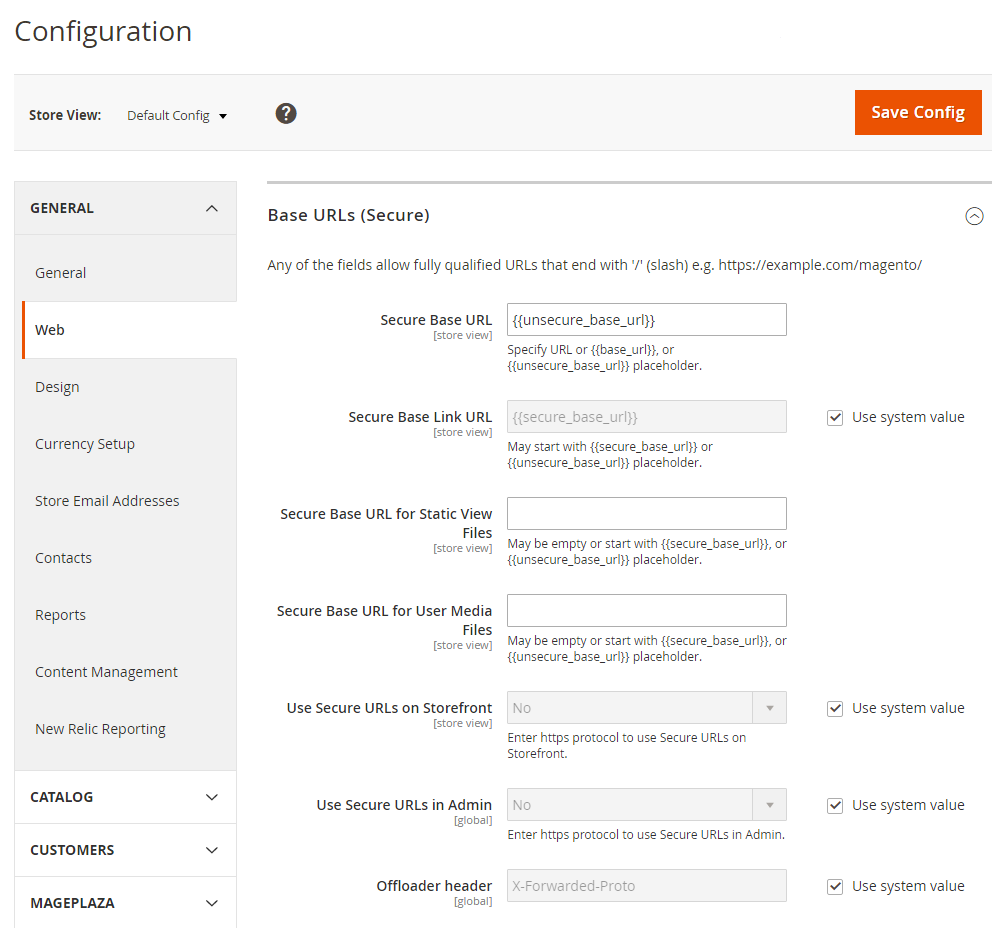
To configure CDN for Magento 2 stores.
Go to the backend and navigate to Stores -> Configuration > General > Web > Base URLs ( Secure )

Image Optimization:
Image optimization is an important aspect in enhancing the performance of your Magento 2 store. The major cause of the overload page is the large image size. As a result, before sending an image, it should be compressed. You can use JPEG format for product photos and PNG or SVG format for the layout and logo.
Minify HTML,CSS and JSS file:
Minification is the process of deleting all unneeded characters from source code without compromising its functionality. Since the code is smaller after minification, fewer bytes are delivered from your server to your customers’ web browsers, allowing your site pages to load faster. Magento 2 is the upgraded version and allows you to minify HTML, CSS, and JSS files without utilizing third-party extensions.
Read an in-depth article about How to Optimize HTML, JS, and CSS for Magento 2.
Server Optimization:
Magento is a massive store and so if a shared hosting server is chosen then it might affect the speed and performance of the store adversely. And so it is advisable for the Magento Expert to host your Magento store on a dedicated server or a virtual private server (VPS). By utilizing a dedicated server, you may improve Magento and serve more users in parallel by increasing server capacity.
Use HTTP/2 Instead of HTTP/1.x:
HTTP/1 creates a new server connection for every file. While HTTP/2 is capable of processing many static files in one connection, it is essential for merchants to utilize HTTP/2 instead of HTTP/1 because HTTP/2 is able to compress headers and helps in processing multiple server requests at the same time. It also works in parallel on a single connection. (By processing static files like JS, CSS, etc., from the server this way, it saves time on subsequent connection setup). It ultimately helps in improving the speed of your Magento store, so it is wise to switch to HHTP/2.
Upgrade to the Latest Version:
Every three months, Magento releases new versions of its software. Magento’s most recent version is Magento2.4.3, which was made available to users on August 10, 2021. Upgrading your business to the most recent platform version gives you access to new features as well as bug and security fixes. Upgrading to the most recent versions of Magento might be difficult at times, so it’s best to take the help of Magento professionals.
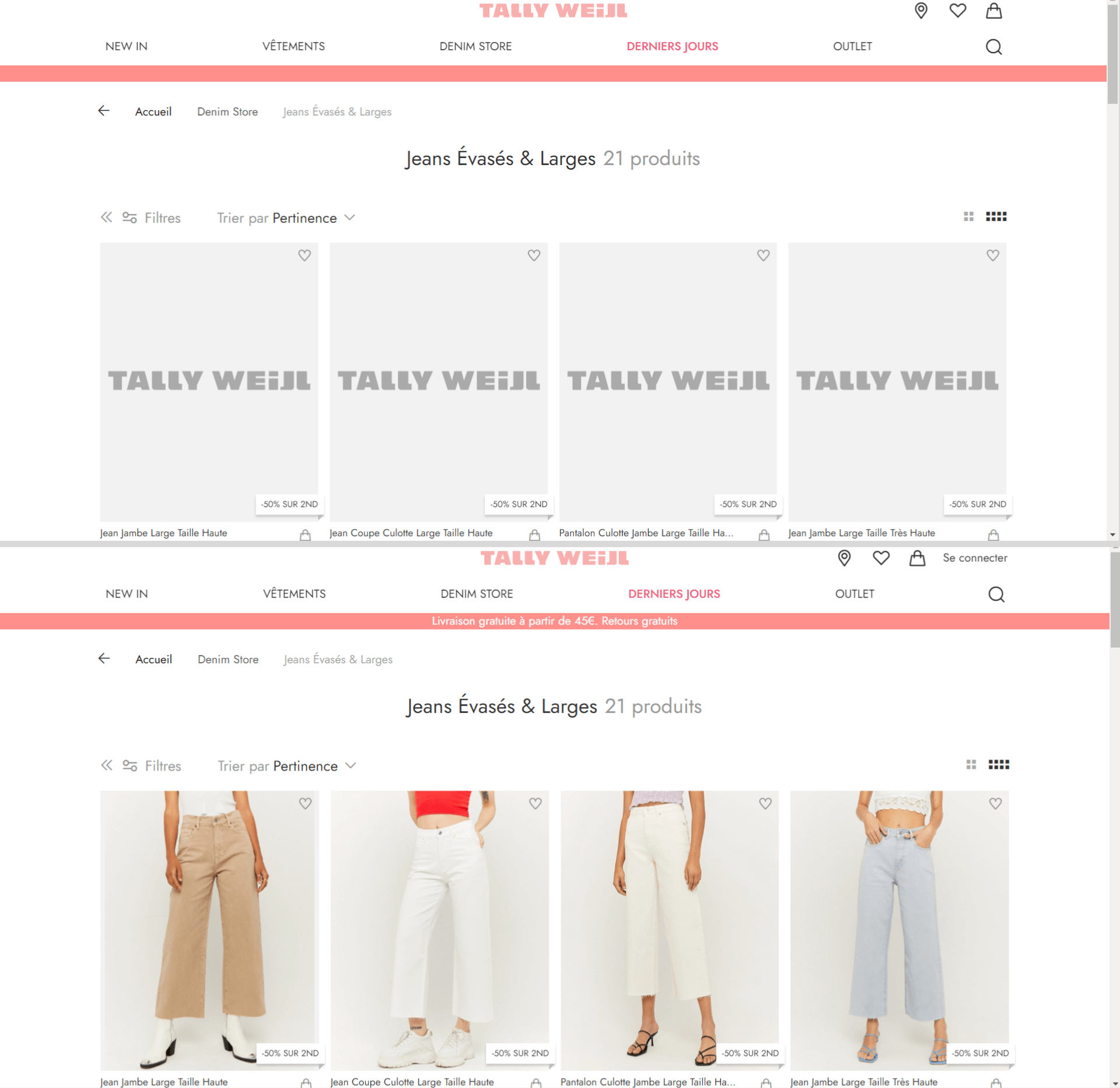
Use Lazy load for images:
Lazy loading is a perceived performance trend that can aid with the loading of photos, GIFs, and other large media when they enter the viewport. Lazy loading displays a lower-resolution image or a placeholder image at first and then switches to the high-quality source image on the fly. Utilizing lazy load in Magento 2 store will assist you in better-perceived page load speed, Seo optimization, and Bandwidth savings.
An example of how it works is shown below.

Optimized by Varnish Cache:
Varnish is a caching solution that acts as an intermediary between the user and the webserver. It is recommended by Magento experts because it supports both static and dynamic content caching. It will cache frequently accessed files in RAM, giving priority to those that are requested more frequently than others. RAM is significantly faster than SSDs, and it may return cached files in a fraction of a second. As a result, instead of having to wait for a long time, the user will see the page nearly instantaneously and receive faster Magento search results. This way it helps in reducing the server processing time.
Before you use Varnish to speed up Magento, you should examine the page code closely. Consider the following
- The number of cacheable=false blocks,
- The content with undefined TTL.
Clear up Database logs:
If your Magento store is quite old, then there is a possibility that database logs might have grown to hundreds of MBs with millions of data entries. This clutter will slow down your Magento store and may even cause a space deficit if your disc is already full to the brim. As a result, you should improve your Magento SQL database for improving the overall performance of your store.
Code Optimization:
Another vital aspect of performance optimization is code improvement. You should avoid writing clumsy code and strive to optimize it by utilizing more native functions. Following steps should be taken into checkout, eCommerce consideration for code optimization
- Use JSON data types instead of XML
- Don’t duplicate variable declarations
- Utilize isset() because it’s faster
- Avoid making your controllers fat and your models small; always
- Implement business logic in controllers and let models manage the DB.
- Avoid writing unnecessary functions and classes,
- Strive to develop a standard class that others can inherit.
- On active servers, always disable debugging options, disconnect DB connections, and avoid writing SQL queries in loops like foreach ().
- Restrict your DB hits and don’t make as many requisitions.
Gzip Compression:
Gzip compression is a critical aspect when it comes to Magento optimization. Gzip aids in the compression of web pages and style sheets before they are sent to the user. As a result, it will aid in the faster loading of the website. Our Magento Experts added the following code to the .htaccess file to allow Gzip compression.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
PHP settings configuration:
Magento website performance is heavily influenced by the PHP configuration of the domain. PHP settings such as memory limit, timeout settings, and others aid with Magento speed optimization.
A sample set of PHP settings used by Magento Experts on the website’s .htaccess file is as follows:
<IfModule mod_php5.c>
php_value memory_limit 512M
php_value max_execution_time 18000
php_flag magic_quotes_gpc off
php_flag session.auto_start off
php_flag suhosin.session.cryptua off
php_flag zend.ze1_compatibility_mode Off
</IfModule>
SSL installation:
SSL installations aid in securing the checkout page of the Magento Store. It also aids in higher conversion ratio, data protection, Search Engine Optimization, and better user experience. Certification Authorities issue SSL certificates (CAs). The price of the certificate is determined by the degree of validation and the number of domains and subdomains to which it applies. Ecommerce businesses should prioritize the use of Extended Validation or Organization Validated SSL certificates. These certificates are more expensive, and the validation process may take longer, but they provide clients with the increased fraud protection they expect.
If you believe that the Magento eCommerce platform can be optimized with just one fix, then you are mistaken. The Magento platform requires a comprehensive performance and speed improvement process. In Magento speed optimization, we explored some of the performance processes
Magento is a comprehensive eCommerce platform that can run quicker or slower depending on how well it is optimized. The Magento process described above is not yet complete. Other procedures must be followed in order to thoroughly optimize your Magento store.
Switch to Production Mode:
Many Magento 2 developers fail to acknowledge the need of running the live environment in Production Mode. Make this a top priority on your Magento 2 speed optimization checklist. The three modes offered in Magento 2 are Default, Developer, and Production. The Production Mode is optimized for performance and provides an excellent user experience. As a result, switching to production mode will improve the performance and speed of your Magento store. You will need to get SSH access details from your hosting provider to find out what mode you are running in now.
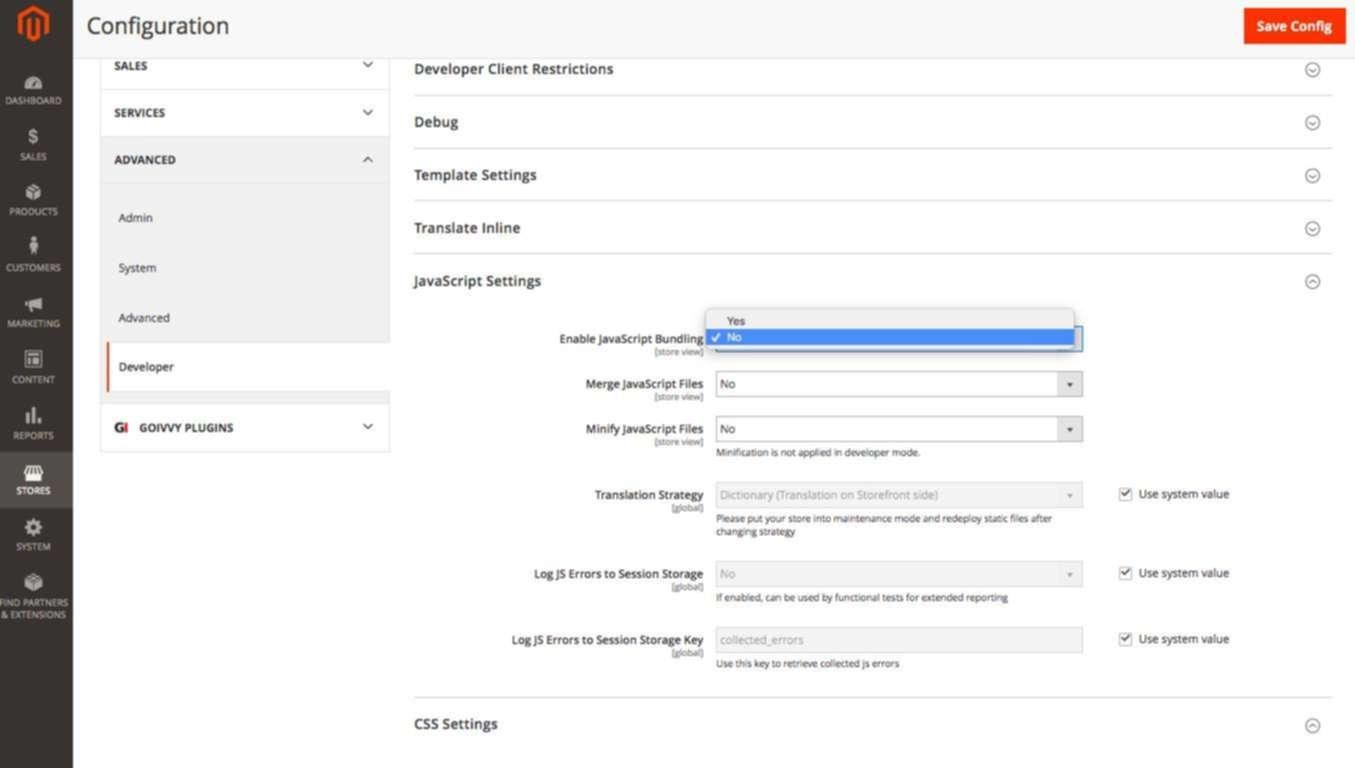
Avoid Utilizing JS bundling:
Magento 2 has a unique feature called JS bundling. By grouping JavaScript files, it is claimed to reduce the number of HTTP requests required to load a page. It is intended to be beneficial to performance, however, it is not. If you enable JS bundling, a large 5-10MB file including all of the Javascript code will be created. A file of that size would have a negative impact on page load time.
You can double-check JS bundling is off by going to the backend menu Stores > Configuration > Advanced > Developer:

With Magento 2.2+ these settings are only visible in developer mode.
Static content optimization:
Static content is referred to as “above-the-fold” content on a website. Images, JSS, and CSS files are examples of static content that is saved as a file on the server. Visitors will view this type of content before scrolling down. Magento store merchants should ensure that it is efficiently managed in terms of loading time and image quality. Search engines take visible content criteria into account when ranking websites for SEO. As a result, it can be stated that optimizing visible content is critical for increasing traffic to websites.

Do you really want to make your visitors happy? If yes, then consider the following steps for static content optimization
- Placing static content before everything else: You will need to analyze and check the HTML of your website pages to check, whether static content comes first or not.
- Optimizing the size of the static content: Large CSS, Js, and images take more time to load, which can be frustrating for the visitors and so it is essential to compress images and get rid of unnecessary files. This will ultimately help in reducing the load time of the page.
Optimizing Plug-ins:
Third-party plug-ins should be integrated into the Magento store only after their security has been verified. The issue is primarily with the coding of such plug-ins. These plug-ins provide generally applicable solutions, hence it is not necessary that they will meet the needs of your store. Since such plugins are not commonly evaluated on a large data scale, hence they might sometimes reduce the performance of the Magento store. As a result, optimizing third-party plugging is critical for improving your store’s performance.
Moving Js to the footer:
Magento store page loading speed can be optimized by delaying javascript loading. This is done by relocating JS code to the bottom of the page. Postponing the JavaScript loading helps the server prioritize loading the CSS. This will reduce the frustration of the users, as they will have something to look at while the scripts load. Moving Js to the footer is a trick used to confuse visitors into thinking that the page is loaded, but actually, only the CSS and HTML are loaded in reality, while JavaScript takes some time to load. You can utilize the free Defer JavaScript plug-in for Magento 2 to assist you in moving Js to the footer.
Reducing HTTP requests:
HTTP (Hypertext Transfer Protocol) requests are being used by browsers to retrieve data from the servers. The more HTTP requests your webpage receives, the longer it will take to load. Make sure you’re not making any unnecessary or unused HTTP requests that will affect the page loading speed of your Magento store. Using less code, avoiding third-party frameworks, and decreasing your assets are all approaches to reducing HTTP requests (including third-party plugins making external requests).
Take Away:
The Magento 2 Speed Optimization Processes help in improving your Magento store performance for both users and search engines. Visitors will not leave your store due to the unforgivably slow loading time. Meanwhile, Google Rankbrain will index your store faster and rank you at the top of Google search results. So it is advisable for our Magento Experts to consider Magento optimization processes part 1 and Part 2 for speeding up your Magento store.
Magento 2 has several performance-enhancing enhancements. It may appear to be slow, but this is not the case. Magento, as an open-source project, necessitates professional assistance in order to configure its features effectively. The default Magento 2 store is sturdy and runs smoothly; therefore the perception that it is slow is just false. In reality, the majority of issues with sluggish interfaces and prolonged loading times occur due to a lack of knowledge or competence in website optimization. Your Magento speed will suffer if you can’t meet the basic requirements for running a Magento store, such as not employing the essential extensions or not enabling the right plug-in. It is critical to address the various concerns so that you may not lose a significant number of potential customers as a result of Magento’s slowness.
If you wish to speed up your Magento 2 store, please contact us for experienced Magento advice and optimization services. We’ll look into your specific configuration and make sure that it works smoothly.
Thank you.